ngx Markdown by Jfcere
Markdown to HTML parser as an Angular directive. It is combined with Prism.js for syntax highlight.
Project website https://jfcere.github.io/ngx-markdown/
Documentation Readme
License MIT
Demos
1. https://plnkr.co/edit/y5LPj7?p=preview
2. https://stackblitz.com/edit/ngx-markdown
Dependencies
| “@angular/animations”: “^8.0.0”, |
| “@angular/common”: “^8.0.0”, |
| “@angular/compiler”: “^8.0.0”, |
| “@angular/core”: “^8.0.0”, |
| “@angular/forms”: “^8.0.0”, |
| “@angular/platform-browser”: “^8.0.0”, |
| “@angular/platform-browser-dynamic”: “^8.0.0”, |
| “@angular/router”: “^8.0.0”, |
| “materialize-css”: “~0.100.2”, |
| “ngx-markdown”: “file:./lib”, |
| “rxjs”: “^6.5.2”, |
| “zone.js”: “^0.9.1” |
NPM
https://www.npmjs.com/package/ngx-markdown
npm install ngx-markdown
Features
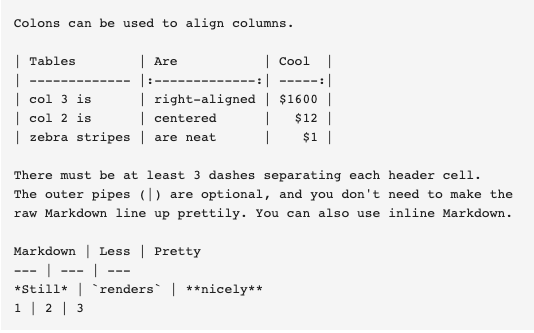
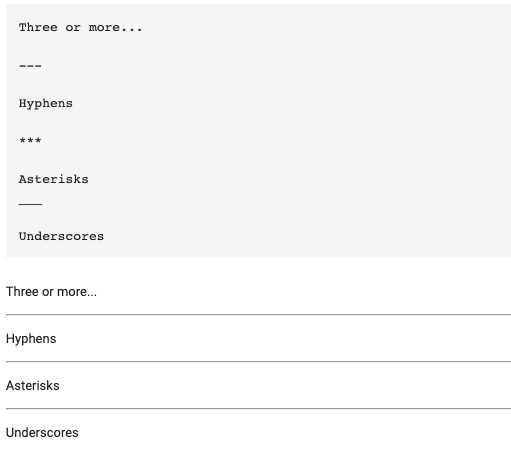
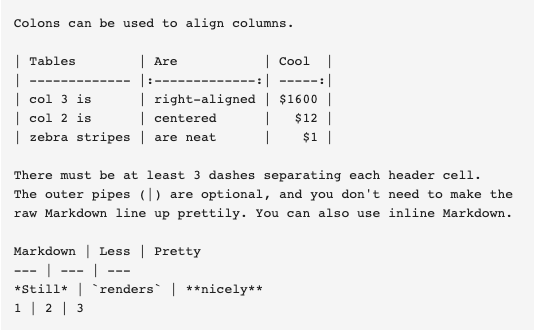
- Supports: headers, emphasis, lists, links, images, code, tables, blockquotes, and a horizontal rule
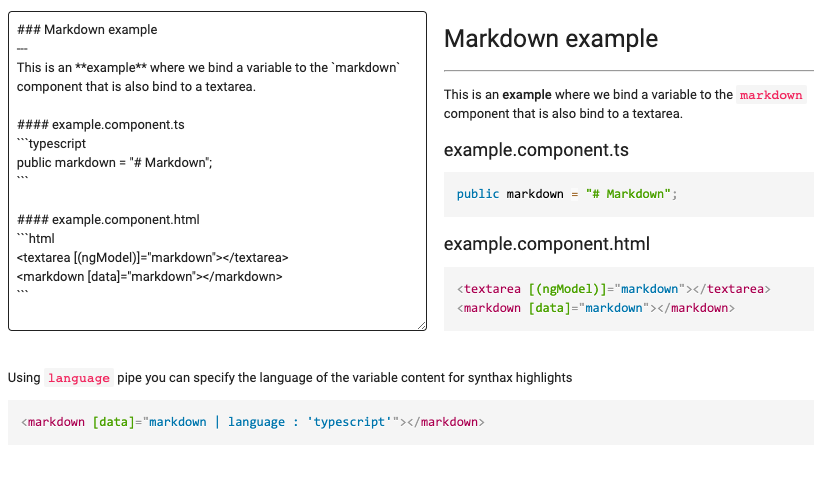
- using variables and remote URL
- markdown pipe use