Angular 2 slim loading bar by Akserg
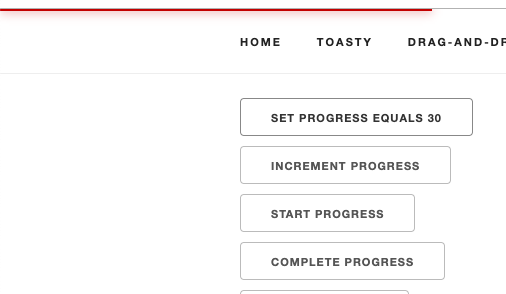
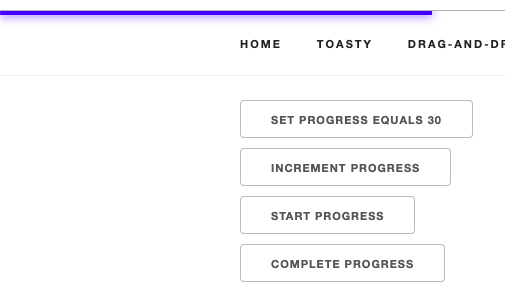
A slim and fancy progress bar written in Angular 2, used to show progress on the top of the page.
Project website https://github.com/akserg/ng2-slim-loading-bar
Documentation https://github.com/akserg/ng2-slim-loading-bar
Demos
1. slim progress bar http://akserg.github.io/ng2-webpack-demo/#/slim
2. SystemJS progress bar example https://github.com/akserg/ng2-systemjs-demo
3. Webpack progress bar example https://github.com/akserg/ng2-webpack-demo
Dependencies
none
NPM
https://www.npmjs.com/package/ng2-slim-loading-bar
npm i ng2-slim-loading-bar
Features
- 2 colors (firebrink, blue)
- 2 widths (2 and 4px + shadow)
- states: reset and stop
- progress: start, increment, complete
- show flag
- events handling