Angular Inline-Editor by Caballerog
Native UI Angular 4+ inline-editor made by Caballerog under MIT license. Previously names ng2-inline-editor. The old repository is not deprecated or closed by there’s a note to move to ngx-inline editor.
Project website https://github.com/qontu/ngx-inline-editor
Documentation Based on https://github.com/vitalets/angular-xeditable
License MIT
Demo
- Downloadable demo https://github.com/qontu/ngx-inline-editor/tree/master/demos
Dependencies
none
NPM
https://www.npmjs.com/package/@qontu/ngx-inline-editor
npm i @qontu/ngx-inline-editor
Features
- supports 4+
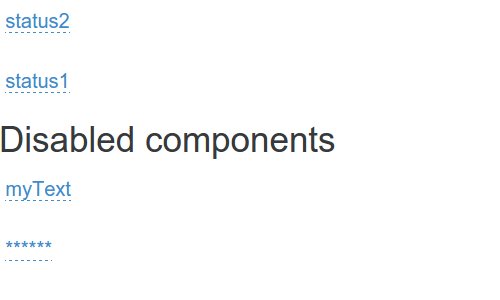
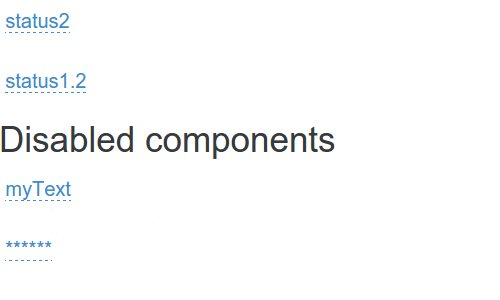
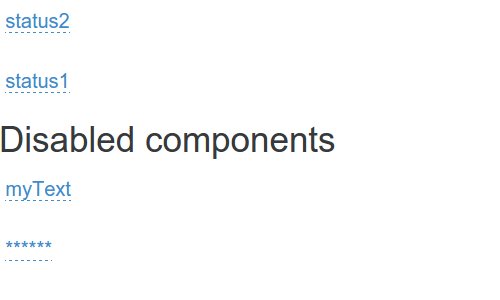
- allows creating editable elements (edit in place, click to edit)
- themes
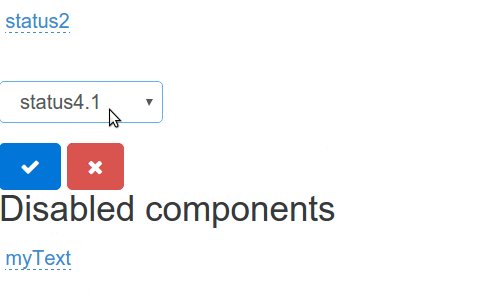
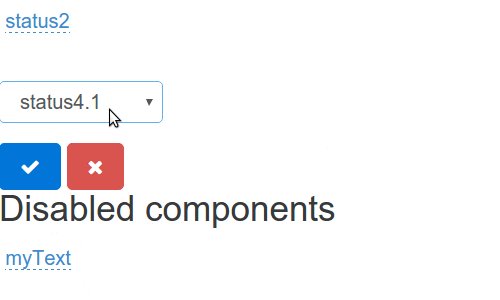
- events: onSave, onError
- limit the text size
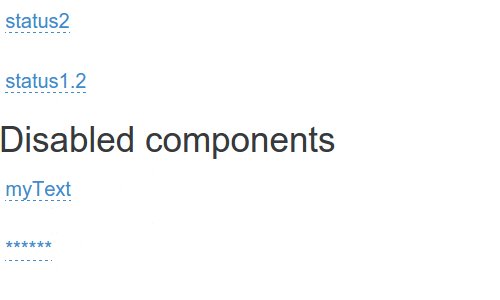
- disabling input (making it become unclickable)
- specifying the minimum and maximum value for an input
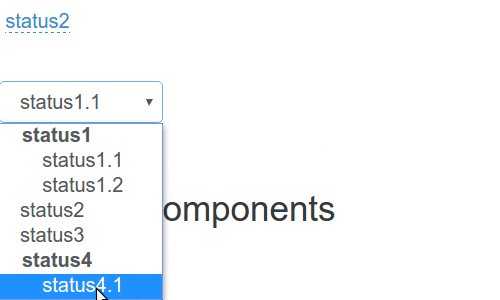
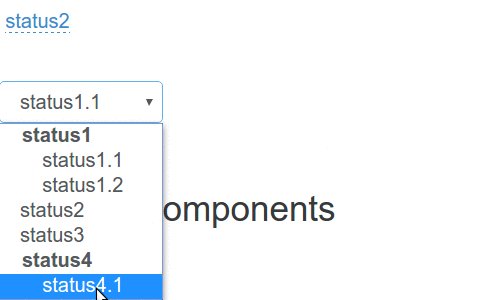
- types: text, password, textarea, select
- column and rows settings (textarea)
- different options for select type
- integration with ngx-data-table