This is one of those commands (along with ng build and ng new) that you ready need to know and understand.
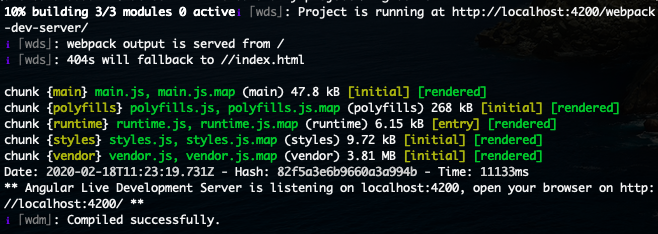
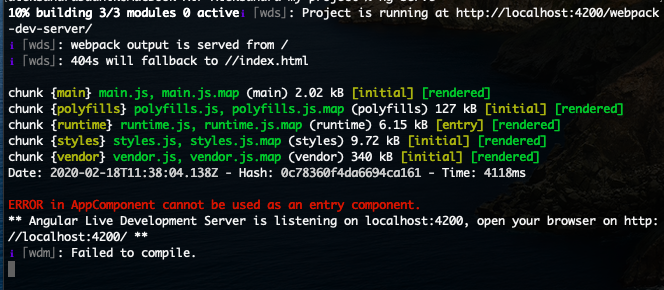
This command triggers the save and serve or your project. Once you call it you will get something like this

The serve command opens the project that has been defined and if not it tries to find the project in the directory that it has been called.
Once it gets the projects is is complied and the https://localhost:4200 is opened to serve the project (even if it hasn’t been compiled yet). If everything is OK you get every map green and the note that the project complied successfully.
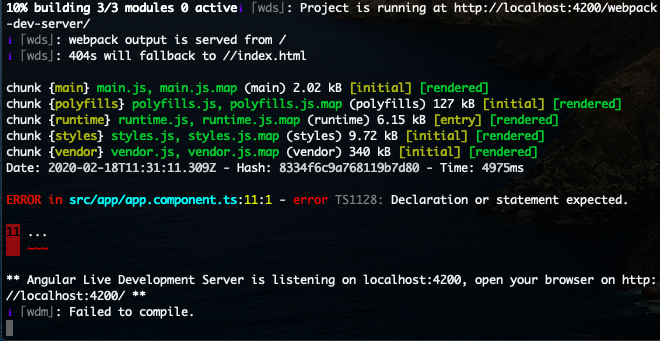
Let me now break the code for you and show you what happens when the compilation fails.

As you can see I have broken something in the app.component.ts file. The log also shows some mysterious dots (exactly tree of them) and that is my addiction to the app.component.ts file that broken the compilation of the file.
That sounds like fun, right? Let’s make some other bugs and check what they mean.

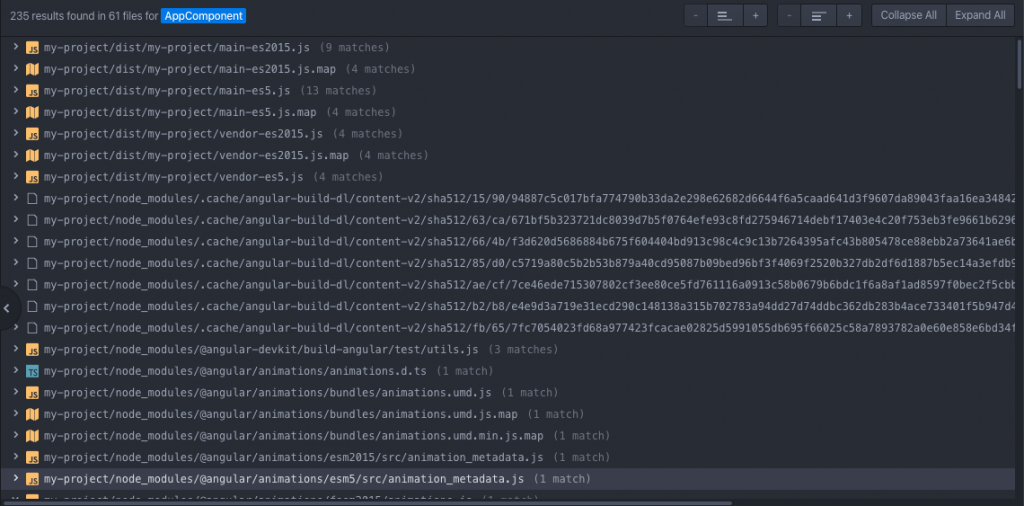
This time is getting more serious – we do not get any hint on where the problem is. You only get a variable name called AppComponent so the best thing to do would be to look for it in the code.
That would take you ages as it is a common name across most of the files in the project (235 search results).

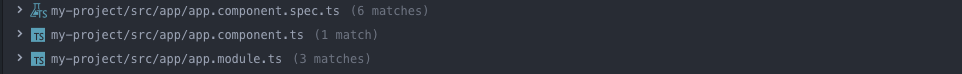
However, after adding a hint here (I work as a user and I do not touch anything besides /src directory) the search is getting less complex. There are only 3 files involved.

To help you further I would say that each of those files are .ts based and each of them is importing something to work. So yes.. the issue lays in the fact that this error was produced by commenting our the
import { Component } from '@angular/core';
from the app.component.ts file.
I guess that we could move on with many examples, and I might be doing this more in the future but the reason I did this was to show you that you should not be afraid of the bugs and errors.
It makes you stronger if you know how to handle errors. If you develop you will get errors so it is better to test possibilities beforehand.