PrimeNG is a popular UI component library for Angular, offering a wide range of pre-built components to make front-end development easier and faster. However, like any technology, it has its own nuances and potential pitfalls that can cause problems for developers who aren’t familiar with it. In this article, we’ll go over some common mistakes people make while using PrimeNG and how to avoid them.
- Not importing required modules
PrimeNG is a modular library, meaning that not all components are loaded by default. As a result, it’s essential to import the modules for the components you want to use, or else they won’t work properly. For example, if you’re using the Dropdown component, you need to import the DropdownModule. If you forget to do this, you might encounter errors like “Can’t bind to ‘options’ since it isn’t a known property of ‘p-dropdown'”.
To avoid this mistake, always check the PrimeNG documentation for the required modules and make sure to import them in your module file.
- Not following the correct component structure
Each PrimeNG component has its own structure and set of required properties, and deviating from this structure can cause issues. For instance, some components like p-table require specific columns to be defined in the HTML. If you don’t follow the correct structure or omit required properties, you might see errors like “Missing required column ‘id'” or “No columns defined”.
To avoid this mistake, make sure to carefully read the documentation for each component you use, and always follow the correct structure.
- Not properly handling change detection
PrimeNG components rely on Angular’s change detection mechanism, which can be affected by improper implementation. If you don’t properly handle change detection, you might see unexpected behavior in your components, such as slow performance or data not updating.
To avoid this mistake, make sure to use the ChangeDetectorRef service or other change detection techniques as recommended in the Angular documentation. Also, be aware of components that use change detection automatically, such as the p-dropdown or p-dialog, and handle their change detection accordingly.
- Not styling components correctly
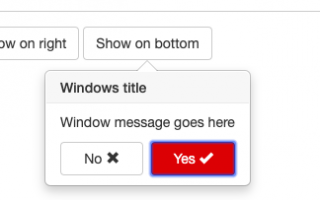
PrimeNG provides a lot of pre-built styles for its components, but sometimes developers neglect to style components correctly, leading to issues like overlapping or poorly aligned elements. This can happen especially when working with components that have custom or dynamic content, such as p-dialog.
To avoid this mistake, make sure to use the recommended CSS classes and styles provided by PrimeNG, and test your components thoroughly to ensure that they look and behave as expected in different scenarios.
- Not testing components thoroughly
Finally, one of the most common mistakes is not testing PrimeNG components thoroughly. This can result in bugs and unexpected behavior in production, leading to frustration for both developers and users. It’s crucial to test your components in different scenarios and environments to ensure they work as intended.
To avoid this mistake, use automated testing frameworks like Jest or Cypress, and create test cases that cover different scenarios and edge cases. Also, make sure to test your components on different browsers and devices to ensure they work well across all platforms.
In conclusion, PrimeNG is a powerful tool that can make front-end development easier and faster, but it requires attention to detail and a solid understanding of its features and nuances. By avoiding these common mistakes and following best practices, you can make the most of PrimeNG and deliver high-quality, reliable applications.