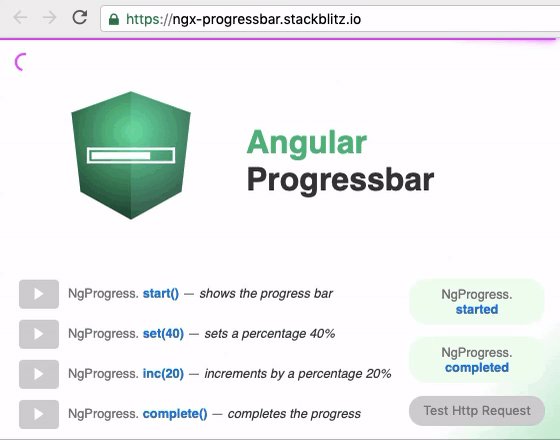
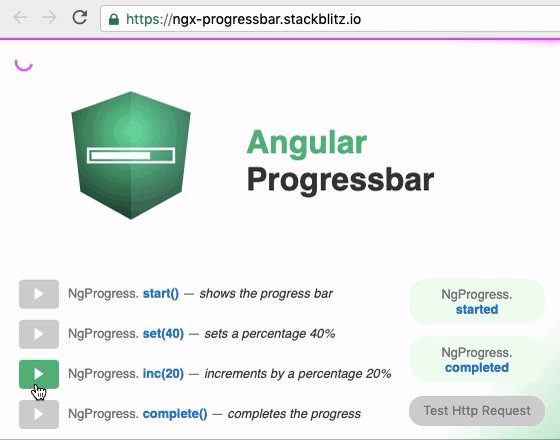
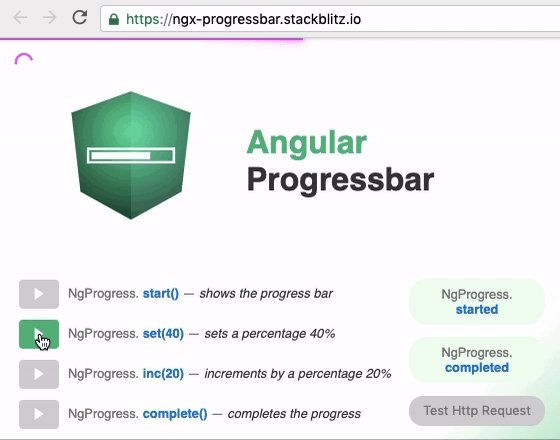
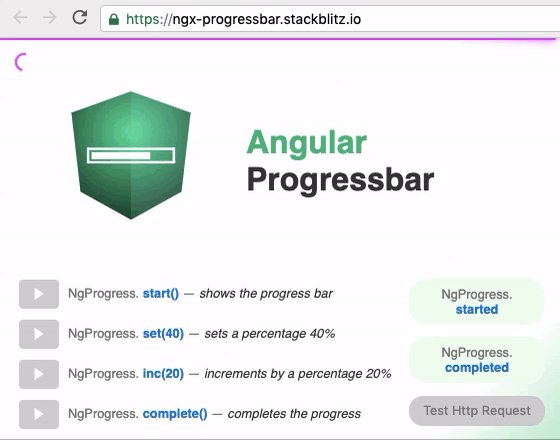
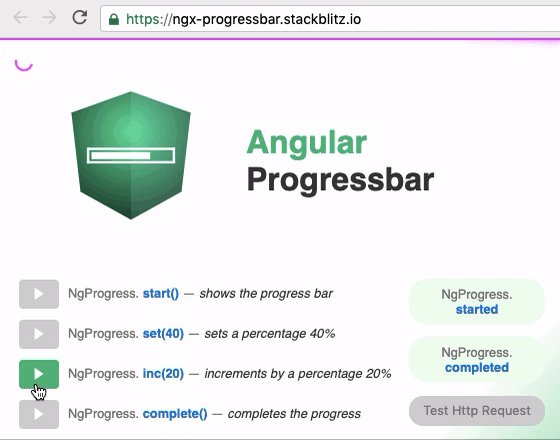
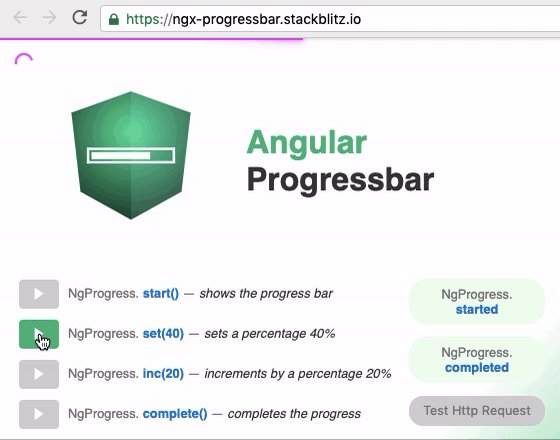
ngx Progress bar by Murhaf Sousli
A thick progress bar visible at the top of the website Project written in Angular 7.x.x.
Project website https://github.com/MurhafSousli/ngx-progressbar/wiki
Documentation https://github.com/MurhafSousli/ngx-progressbar
Demos
1. stackblitz example violet left loaded https://stackblitz.com/edit/ngx-progressbar
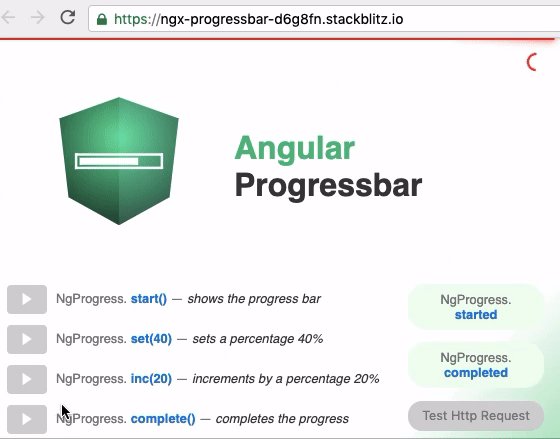
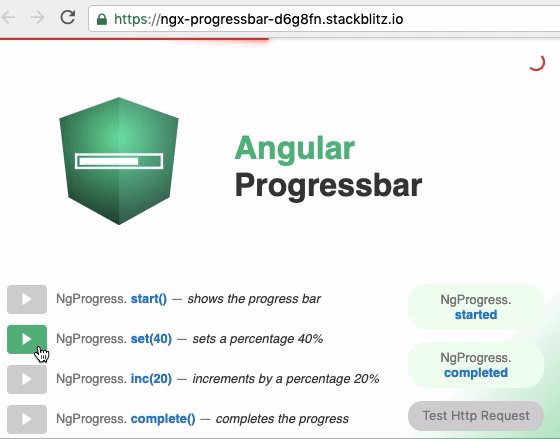
2. red right loaded https://stackblitz.com/edit/ngx-progressbar-d6g8fn?file=src/app/app.module.ts
Dependencies
| “@angular/animations”: “^7.2.4”, |
| “@angular/cdk”: “^7.3.1”, |
| “@angular/common”: “^7.2.4”, |
| “@angular/compiler”: “^7.2.4”, |
| “@angular/core”: “^7.2.4”, |
| “@angular/forms”: “^7.2.4”, |
| “@angular/http”: “^7.2.4”, |
| “@angular/material”: “^7.3.1”, |
| “@angular/platform-browser”: “^7.2.4”, |
| “@angular/platform-browser-dynamic”: “^7.2.4”, |
| “@angular/router”: “^7.2.4”, |
| “@types/jasmine”: “^3.3.5”, |
| “classlist.js”: “^1.1.20150312”, |
| “core-js”: “^2.5.7”, |
| “rxjs”: “^6.4.0”, |
| “zone.js”: “^0.8.29” |
NPM
https://www.npmjs.com/search?q=ngx-progressbar
npm i ngx-progressbar
Features
- set progress percentage point
- states: start, complete
- incrementing by percentages
- support Angular 5.x.x. and 6.x.x.
- changing color (default #1B95E0)
- progress bar direction (ltr+, ltr-, rtl+, rtl-)
- progress tickling
- debounce and transition time
- progress ease and maximum value
- spinner position (right, left)
- ticker size