Angular is one of the most popular front-end frameworks used by developers worldwide. With its advanced features and capabilities […]

Angular 2.0+ components all in one place

Angular is one of the most popular front-end frameworks used by developers worldwide. With its advanced features and capabilities […]

One of the essential features of Angular is routing, which allows you to navigate between different components of your application. In this article, we’ll explore some tips and tricks for using Angular routes effectively. Use Lazy Loading Lazy loading is a technique that loads a component only when it’s needed. By using lazy loading, you …

Angular Material is a popular library of pre-built UI components for Angular applications. It provides a set of beautiful, responsive, and reusable UI components […]

End-to-end testing (E2E) is an essential part of the development process to ensure that the application functions as expected from the user’s perspective. In this article, we’ll explore end-to-end testing in Angular projects, its benefits, and how to implement it. What is End-to-End Testing?End-to-end testing is a testing methodology used to test the entire application …

The Angular framework offers various features and functionalities to developers, including the Angular Lifecycle Hooks. These hooks provide developers with […]

Angular is a popular JavaScript framework for building web applications. The latest version of Angular, version 14, was released in April.

Angular has come a long way since its inception in 2010. It’s now the most popular JavaScript framework on the web, and with its latest release…

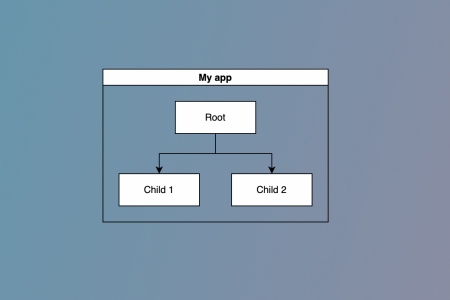
Angular is a JavaScript framework for building mobile and desktop apps. It features components, templates, data binding, and dependency injection.

Angular 11 is here, and it’s a big release. You can read the full changelog here, but I’ve rounded up some of the most interesting things we’re seeing so far. Dynamic imports for lazy-loaded modules are no longer a part of Angular’s core. In Angular, the dynamic import feature was a way to load modules …

AngularJS is a JavaScript framework that builds web applications. It’s designed to be used with AngularJS directives to create rich, interactive user interfaces.