ngx Toastr by scttcper
Easy customizable Angular 2+ toaster library which works well with Bootstrap 4. Works well with all new Angular versions.
Project website https://github.com/scttcper/ngx-toastr
Documentation https://github.com/scttcper/ngx-toastr
License MIT
Demos
1. https://scttcper.github.io/ngx-toastr/
Dependencies
| “@angular/animations”: “7.2.15”, |
| “@angular/common”: “7.2.15”, |
| “@angular/compiler”: “7.2.15”, |
| “@angular/core”: “7.2.15”, |
| “@angular/forms”: “7.2.15”, |
| “@angular/http”: “7.2.15”, |
| “@angular/platform-browser”: “7.2.15”, |
| “@angular/platform-browser-dynamic”: “7.2.15”, |
| “@angular/router”: “7.2.15”, |
| “@ctrl/ngx-github-buttons”: “2.1.6”, |
| “bootstrap”: “4.3.1”, |
| “core-js”: “2.6.9”, |
| “lodash-es”: “4.17.15”, |
| “rxjs”: “6.5.2”, |
| “zone.js”: “0.9.1” |
NPM
https://www.npmjs.com/package/ngx-toastr
npm i ngx-toastr
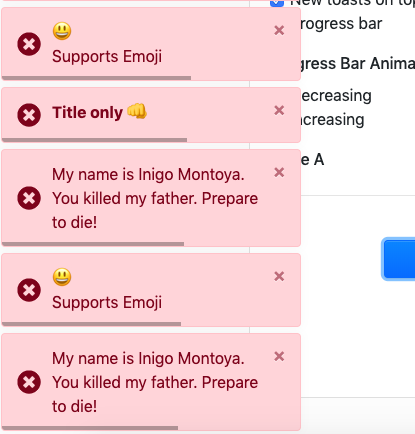
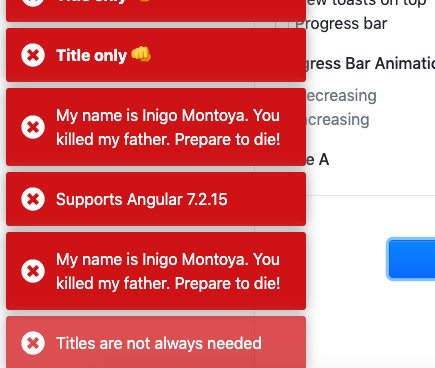
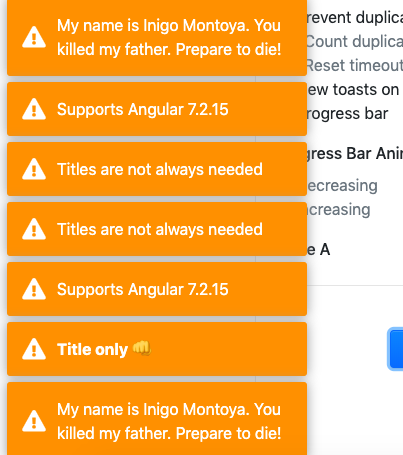
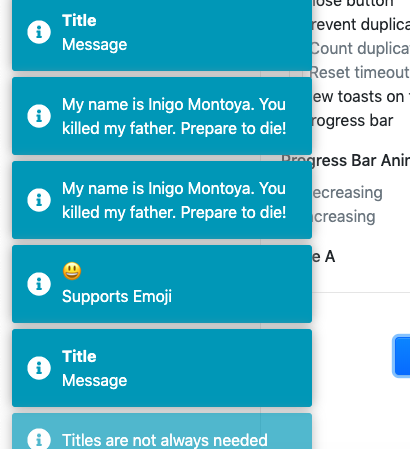
Features
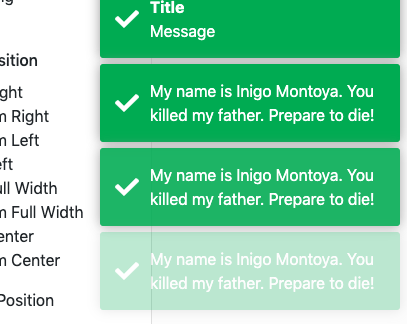
- types: info, success, wait, error
- extended Timeout and Timeout settings
- limitation of toasts
- ease time
- HTML content
- ‘Tap to dismiss’ option
- ‘close’ button on/off
- allowing to prevent duplicates (preventDuplicates, countDuplicates)
- progress bar
- ‘new toast on top’ option
- increasing and decreasing animation type, as well as animation turned off
- Bootstrap 4 styling
- positioning: Top Right, Bottom Right, Bottom Left, Top Left, Top Full Width, Bottom Full Width, Top Center, Bottom Center
- based on Angular-Toasty
- no use of ngFor