Angular DatePicker by Vlio20
A component with easy but complex configuration abilities. That includes buttons, default preview, and formats. The project has been developed for a couple of years and it is still getting some updates. The project is also known as ng2-date-picker.
Project website https://github.com/vlio20/angular-datepicker
DocumentationDocs
License MIT
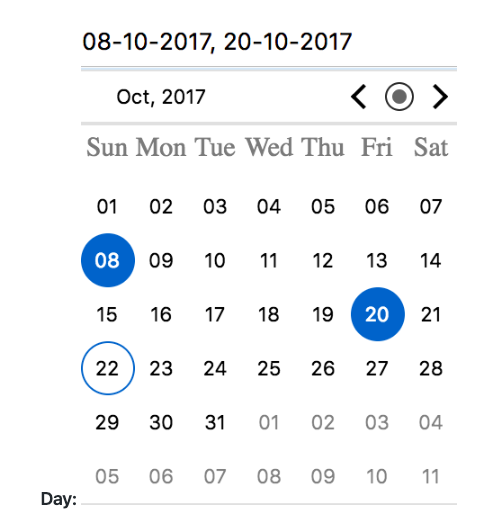
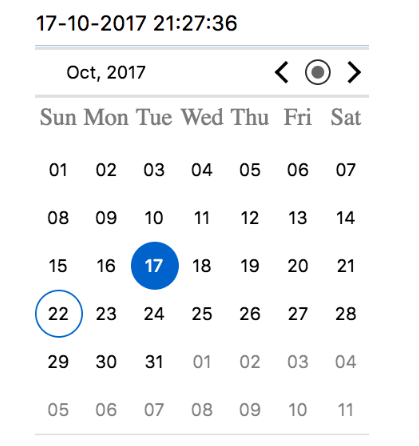
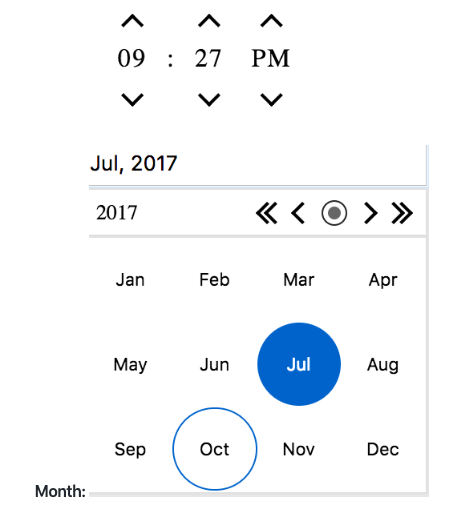
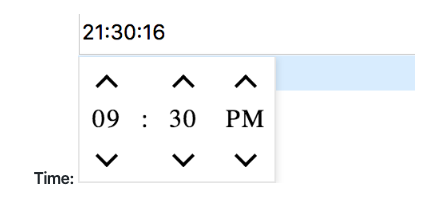
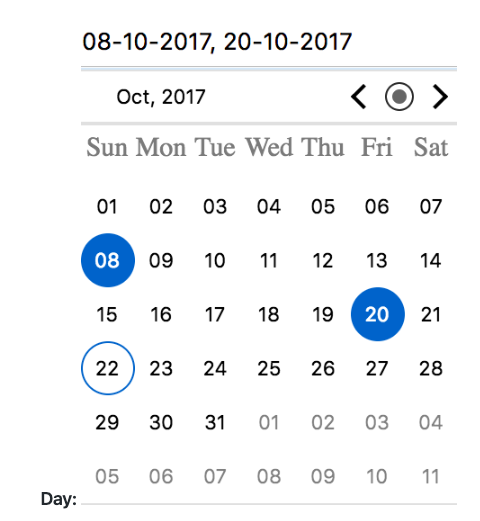
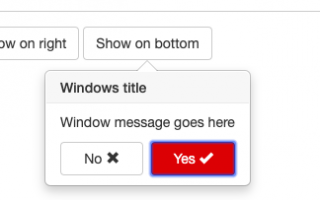
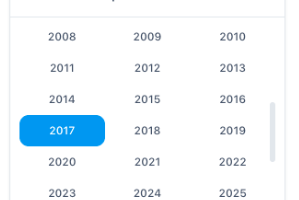
Demo
- Angular datepicker demo https://vlio20.github.io/angular-datepicker/daytimePicker
Dependencies
“moment”: “^2.24.0”
NPM
https://www.npmjs.com/package/ng2-date-picker
npm i ng2-date-picker
Features
- Date Time picker: API (
- open, close, moveCalendarTo),
- Config options: (Locale, First day of the week, Date format, Month format, Min/Max selectable date, Min/max selectable time, Allow multiple selection, close after selection, adding delay to closing/opening the picker, Show picker when input is clicked and/or when input receives focus, Weekday format, disabling keyboard events on input, drops and opens, hiding input container, show near month days and/or week numbers, enabling month selector, year format, show to current button, hiding on the outside click, allowing unselecting a selected date, format for the day/month button, 12/24 hour format, seconds and minutes formats, seconds and minutes interval, show seconds, show 24 hours, navigating buttons for multiple years, controlling a type of a returned value)
- Attribute options: themes (Material included), requesting a validation, min-date/min-time validation, display date, placeholder)