Angular Color Pikcer by Zefoy
A component that enables Color Picker functionality for Angular 2+ projects. It is not a fresh project but is continuously maintained and it gets more and more npm downloads each week.
Project website https://github.com/zefoy/ngx-color-picker
Documentation Docs / Github
License MIT
Demo
- Angular color picker directive StackBlitz demo https://stackblitz.com/edit/github-pan9pc?file=undefined
- page example https://zefoy.github.io/ngx-color-picker/
Dependencies
| “@angular/cdk”: “^9.0.0”, |
| “@angular/common”: “^9.0.0”, |
| “@angular/compiler”: “^9.0.0”, |
| “@angular/core”: “^9.0.0”, |
| “@angular/flex-layout”: “9.0.0-beta.29”, |
| “@angular/forms”: “^9.0.0”, |
| “@angular/platform-browser”: “^9.0.0”, |
| “@angular/platform-browser-dynamic”: “^9.0.0”, |
| “core-js”: “^3.6.0”, |
| “rxjs”: “^6.5.0”, |
| “zone.js”: “^0.10.0” |
NPM
https://www.npmjs.com/package/ngx-color-picker
npm i ngx-color-picker
Features
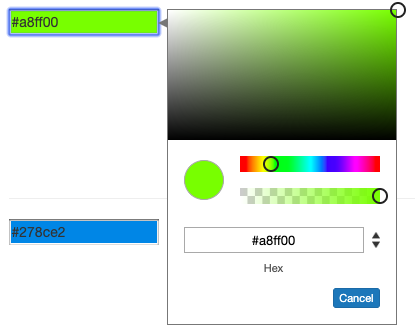
- Setting up width and height of the color picker dialog
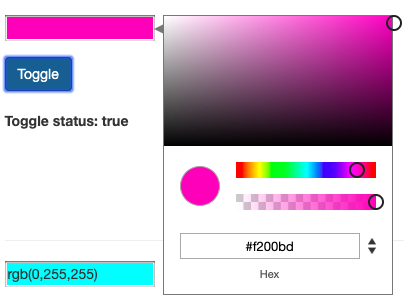
- toggling open/close option for the dialog
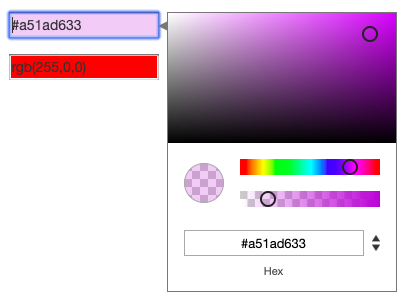
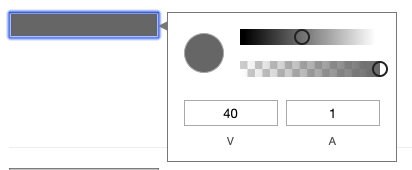
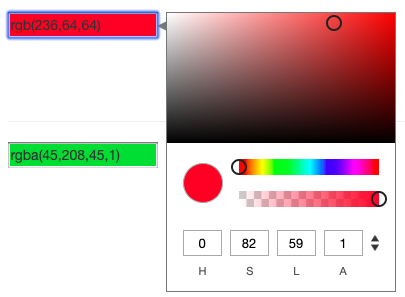
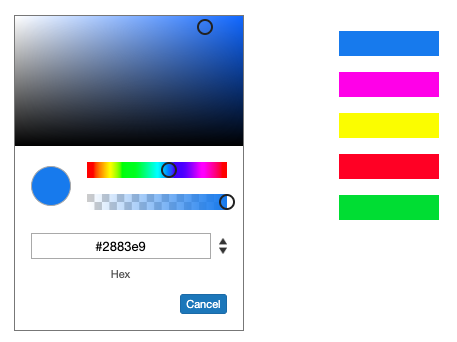
- color mode: gray scale, presents, color
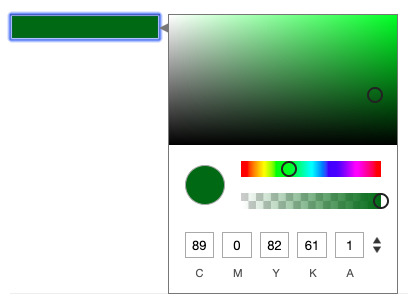
- enabling CMYK color palette
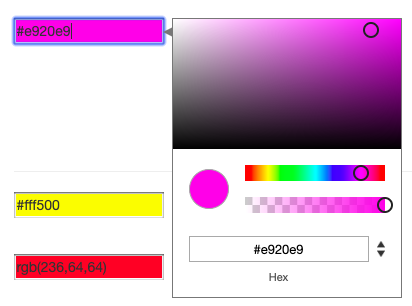
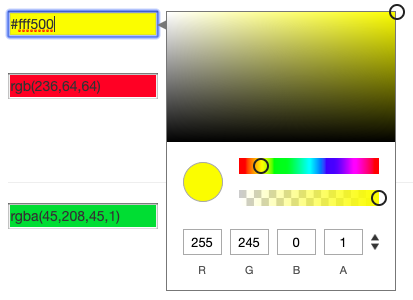
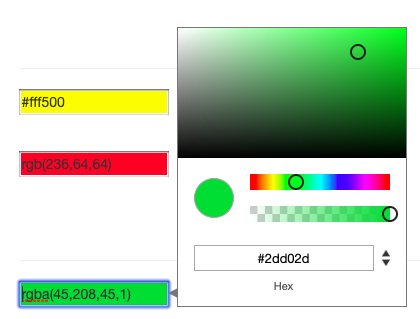
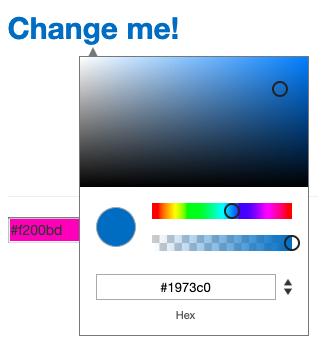
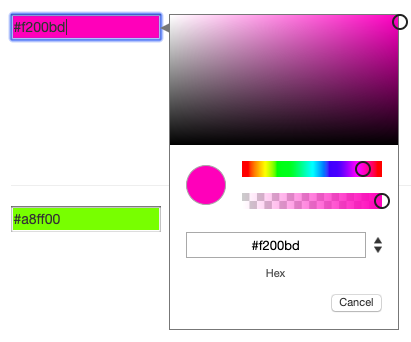
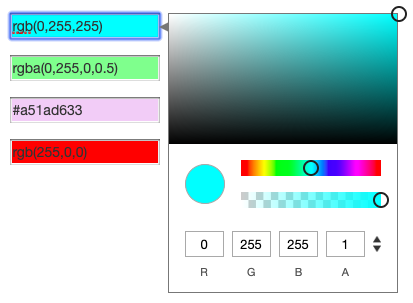
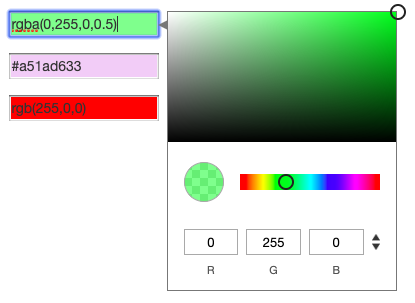
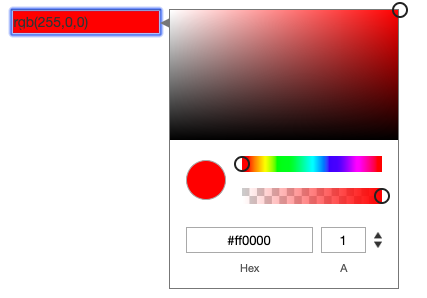
- output patterns: hex, rgba, hsla, auto
- alpha mode: forced, always, enabled, disabled
- cpFallbackColor – option that helps to format colors correctly
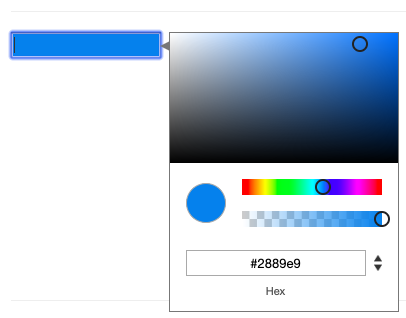
- dialog position: auto, right / left, top / bottom
- controlling offset of the dialog position
- setting up the label color
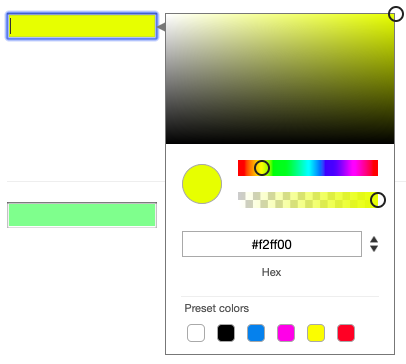
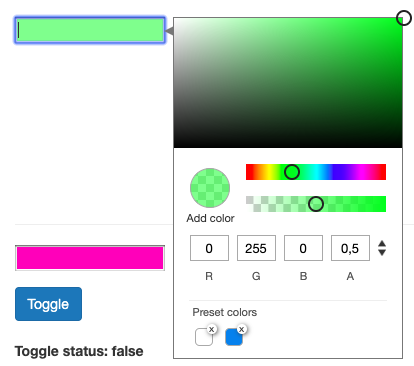
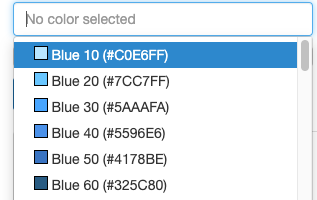
- cpPresetColors – preset set of colors
- color input input show / hide
- dialog position: inline, popup
- setting up a list of elements to be ignored
- cpSaveClickOutside – option for saving up the color (outside click)
- cpCloseClickOutside – option for closing up the dialog (outside click)
- showing up OK button for the color picker (+ ability to ad label and style it)
- showing up CANCEL button for the color picker (+ ability to ad label and style it)
- showing up ADD COLOR button for the color picker (+ ability to ad label and style it)
- REMOVE COLOR button styling
- Preset colors container styling (setting up a class) + setting up maximum amount of colors in the container
- Enabling ‘No colors added’ message + class customization
- a dialog for the root container
- open / closed dialog – setting up the current color value
- returning status of the dialog window (closed / opened)
- cpInputChange – returns input name and its value
- setting uo slider (value, styling, star / end points)
- cpCmykColorChange – option that returns a CMYK value (if enabled)
- cpPresetColorsChange – returns ‘Add color’ button value
- helpers: openDialog(), closeDialog()