The package.json is a very important file in your Angular (and not only) project. In the Angular new – the structure of a project post I wrote that I will explain a bit more about elements of this file.
Why it is important in your Angular app
You need to know that what makes an Angular app is the structure of files and the dependencies that allow you to use the right syntax.
Once you sep a new project by running
ng new my-project
via Angular CLI you are left with a bunch of files. Some of them (the src directory) are there for you to change. The rest is needed to run the application. Here Running an Angular project on a minimal post you can check how to remove some of the files that are responsible for tests.
Nevertheless, package.json is obligatory.
What does it contain
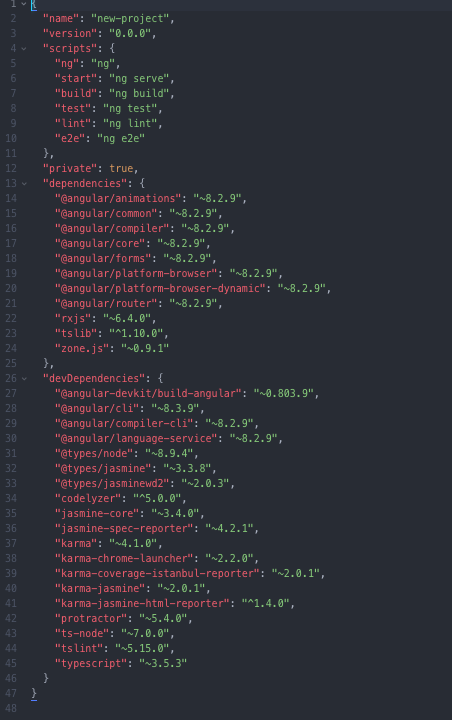
Here’s a screenshot of the package.json file of a new Angular CLI project.

The first part is what you set by yourself
name – the name of your project
version – the version of your software – if not provided it is set to 0.0.0
private – default true. An option that determines if npm should be able to publish your project. True means it will refuse to publish it.
scripts – the commands that are defined to serve, build and test the project.
dependencies – there’s a list of needed projects to run your application. As you can see here the list is not long, as the package.json file shows you only top-level dependencies (without their dependencies).
devdependencies – this is a list of dependencies that you need to have if you want to do something more with the project that just running the script.