Introduction
AngularJS is a JavaScript framework that builds web applications. It’s designed to be used with AngularJS directives to create rich, interactive user interfaces.
AngularJS is written in JavaScript.
AngularJS is a JavaScript framework. It’s open source and written in TypeScript.
AngularJS is used to build single page applications, meaning that all of your code runs on the client side of the browser instead of being downloaded from the server and executed there. This makes it faster than traditional web applications because it doesn’t have to download anything over the wire; all data is stored locally on each user’s device (or at least in memory).
AngularJS is an open source JavaScript framework developed by Google to build single page applications
AngularJS is an open source JavaScript framework developed by Google to build single page applications. It’s distributed as a JavaScript file, and can be added to a web page with a script tag.
AngularJS uses the MVC pattern: Model View Controller (MVC). The Model contains the business logic of your application, while the View represents how it looks onscreen. The Controller handles data requests from the server or user input that changes state in your application’s logic and passes them on to appropriate parts of your app’s view for processing.
To create an Angular application, you need to include the Angular library in your HTML page
AngularJS is a JavaScript framework that can be added to a web page with the addition of a script tag. The script tag should be placed in the head of your HTML document, and it will look something like this:
To create an Angular application, you need to include the Angular library in your HTML page. You can add the AngularJS library to your HTML page by using two methods:
- Add Scripts using an AJAX request (the most common method) or
- Add Scripts using JavaScript files that are hosted on CDN (more convenient).
The ng-app directive defines an AngularJS application
The ng-app directive is used to define an AngularJS application. It can be used with a selector or an HTML element, and it can also be used as the first element in your HTML template.
The ng-app directive has several attributes:
- ngModel – This attribute defines what data binds to the form fields. You may use either an expression or a string value for this parameter. If you want your data binding to work only when submitted by some kind of user input (e.g., when creating a new record), then go ahead and use ‘name’ here; otherwise leave it blank since we’ll get into more details later on how to add validation rules later on too!
- scope – This attribute specifies which scope should be used by this component/module so that other things like controllers, directives etc., don’t interfere with each other’s actions/behaviors (which could happen if everything else works fine but we have no mechanism for passing information around within our app).”
The ng-model directive binds the value of HTML controls to application data
The ng-model directive binds the value of HTML controls to application data. This is useful for two-way data binding, where you can assign an HTML element’s value to a property in your AngularJS controller (or any other component). You can also use it with any HTML element that supports the value attribute, such as input, textarea and select.
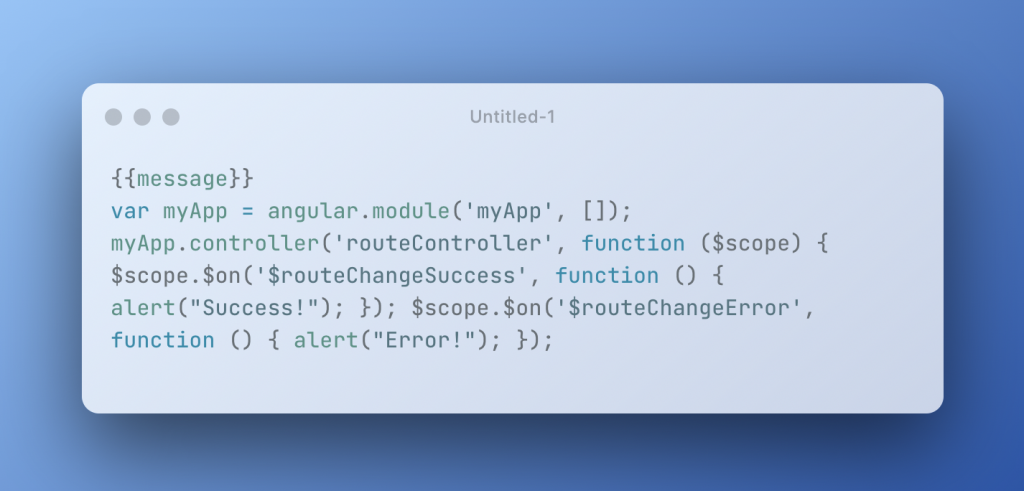
The following code example shows how to use ngModel in order to bind an input field’s content to a property on our route object:

Bind some properties within this controller by using `ngModel` directives anywhere there are *Input* elements on those pages – either inside templates or outside them! You can also specify which values you want by supplying attributes like `required` versus `optional`.
Sum up
The AngularJS framework is a web application development framework for building single-page applications. It can be used to build applications that are fast, scalable and efficient. The syntax is based on the JavaScript language, but it also includes directives to add functionality to your application. The main advantage of using AngularJS is that it allows developers to create highly functional apps with minimal effort because of its flexibility in terms of working styles (single-page apps), dependency injection, etc..