NG Select Component by basvandenberg
The single/multiple select component based on the jQuery Select plugin. The project is published on the ISC license – the same license as it’s origin project.
Project website https://basvandenberg.github.io/ng-select/#/home
Documentation Docs / Github
License ISC
Downloadable
To run the ng-select demo web site on your local machine, run:
$ yarn run serve-demo
Dependencies
| “@angular/animations”: “8.0.0”, |
| “@angular/cdk”: “8.0.0”, |
| “@angular/common”: “8.0.0”, |
| “@angular/compiler”: “8.0.0”, |
| “@angular/core”: “8.0.0”, |
| “@angular/forms”: “8.0.0”, |
| “@angular/material”: “8.0.0”, |
| “@angular/platform-browser”: “8.0.0”, |
| “@angular/platform-browser-dynamic”: “8.0.0”, |
| “@angular/router”: “8.0.0”, |
| “famfamfam-flags”: “1.0.0”, |
| “hammerjs”: “2.0.8”, |
| “ng-select”: “1.0.1”, |
| “normalize.css”: “8.0.1”, |
| “rxjs”: “6.5.2”, |
| “tslib”: “1.9.3”, |
| “web-animations-js”: “2.3.1”, |
| “zone.js”: “0.9.1” |
NPM
none
Features
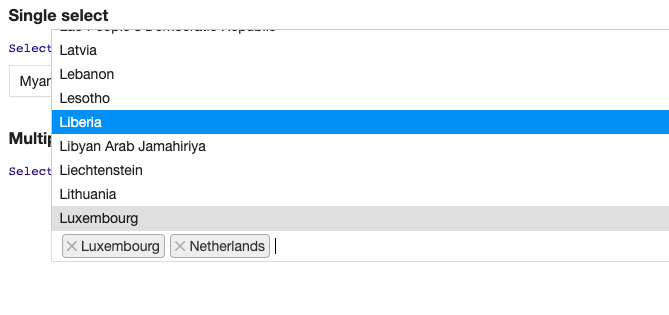
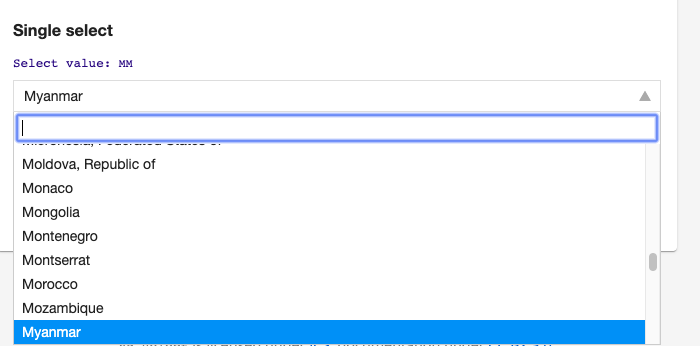
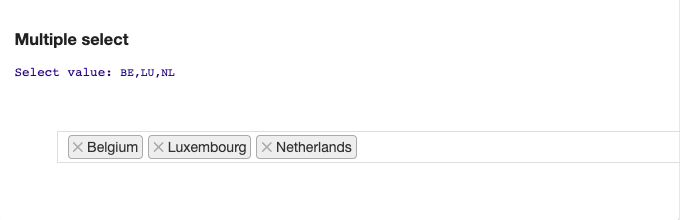
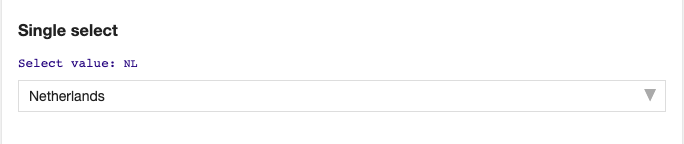
- single and multiple select
- enabling/disabling options
- alowClear option
- option tooltips (if text doesn’t fit)
- placeholder and filter placeholder
- message for no option availble
- styling: background color and text color of a highlighted option
- setting up option templates
- events: filterInputChanged, noOptionsFound, focus, blur, opnened, closed, selected, deselected
- methods: select, clear
- keyboard navigation: enter / alt + keydown, esc / alt + keyup, keyup, keydown, enter, tab