Angular Notifier by Dominique-Mueller
Well-documented and modern-looking notification Angular component.
Project website https://github.com/dominique-mueller/angular-notifier
Documentation https://github.com/dominique-mueller/angular-notifier
License MIT
Demos
1. https://stackblitz.com/edit/angular-notifier-demo
Dependencies
none
NPM
https://www.npmjs.com/package/angular-notifier
npm i angular-notifier
Features
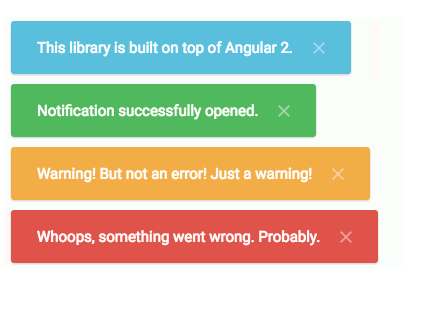
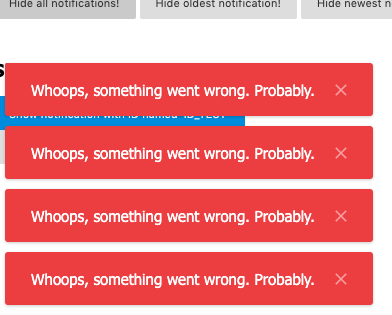
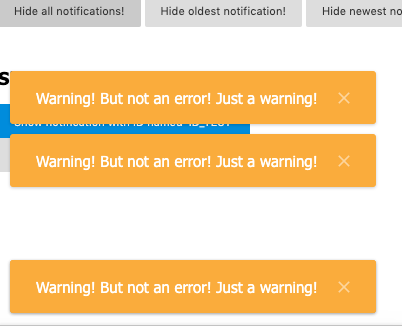
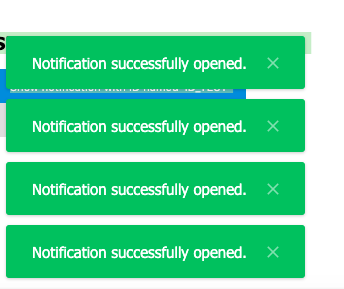
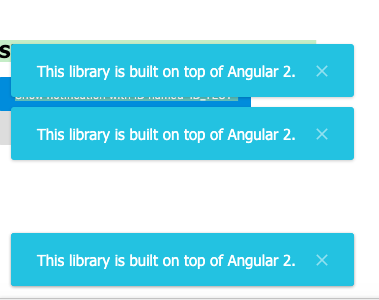
- types: success, warning, information, default, error
- positioning: horizontal (‘left’ | ‘middle’ | ‘right’) and vertical (‘top’ | ‘bottom’)
- custom templates for better notification’s body HTML access
- autoHide
- onMouseover event
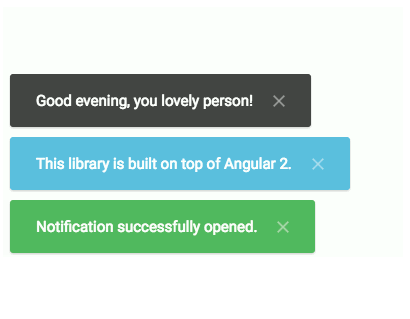
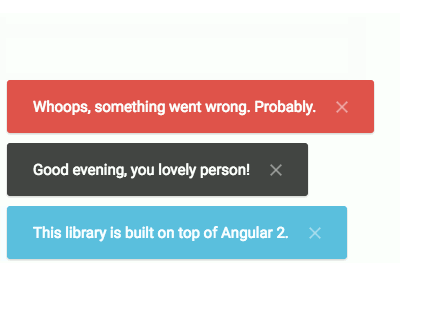
- stacking
- hide, hideOldest, hideNewest, hideAll options to hide the notifications
- showDismissButton on/off
- speed option
- preset option
- offset settings
- overlapping settings
- ease animation settings
- easily styled
- customizable
- fully animated (but can also omit the animation): ‘fade’ | ‘slide’, ‘linear’ | ‘ease’ | ‘ease-in’ | ‘ease-out’ | ‘ease-in-out’
- designed according to good practices
- support Angular 2- 6