Highcharts Angular by Highcharts
Official Highcharts wrapper for Angular with active support. It has the biggest list of supported chart types on the available Angular chart components.
Project website https://github.com/highcharts/highcharts-angular
Documentation https://www.highcharts.com/docs/chart-design-and-style/custom-themes-in-styled-mode
License Custom https://github.com/highcharts/highcharts-angular/blob/master/LICENSE
Demos
1. basic line https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/line-basic/
2. loading data via AJAX https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/line-ajax/
3. chart with data labels https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/line-labels/
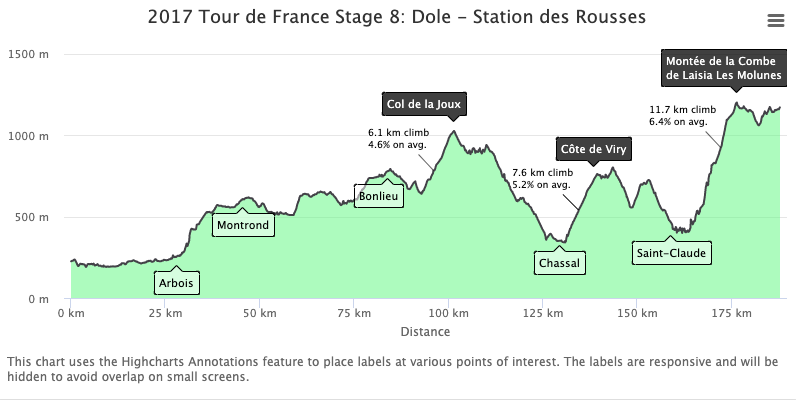
4. chart with annotations https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/annotations/
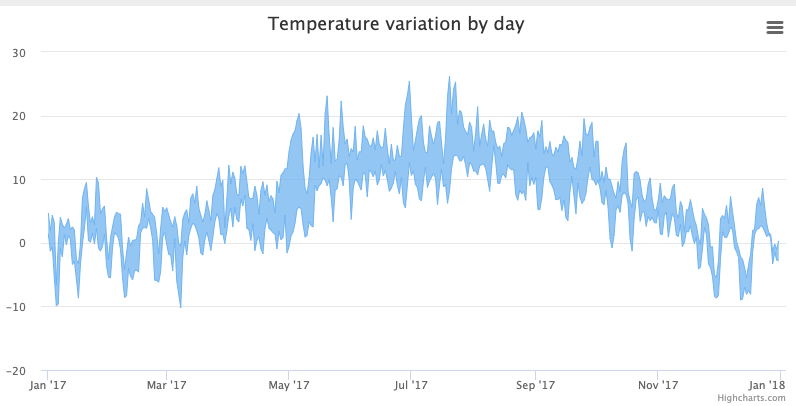
5. zoomable time series https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/line-time-series/
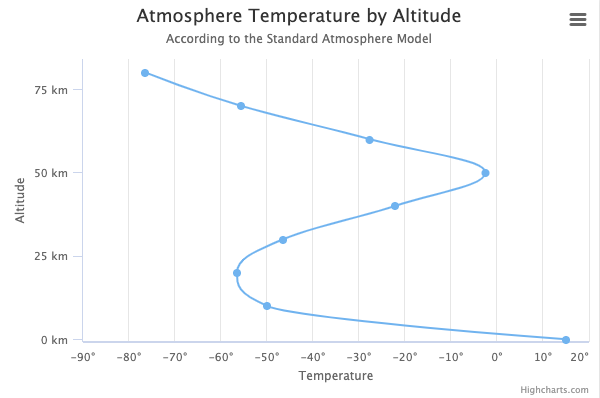
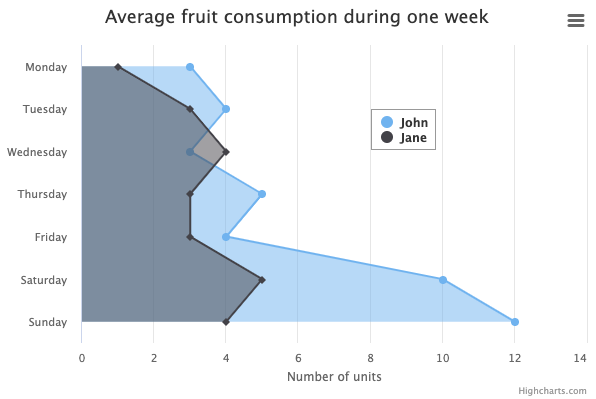
6. spline with inverted axes https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/spline-inverted/
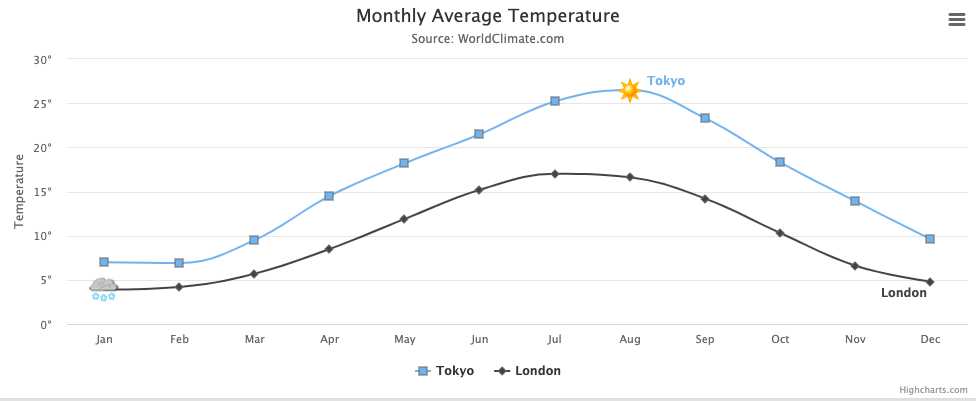
7. spline with symbols https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/spline-symbols/
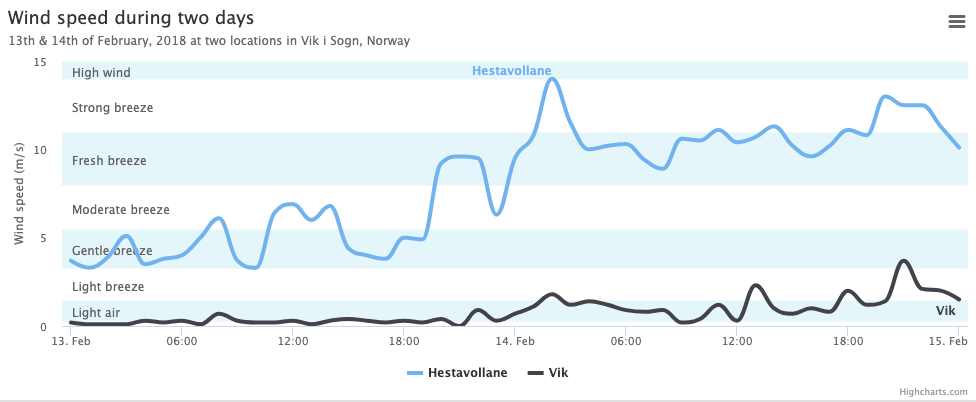
8. spline with plot bands https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/spline-plot-bands/
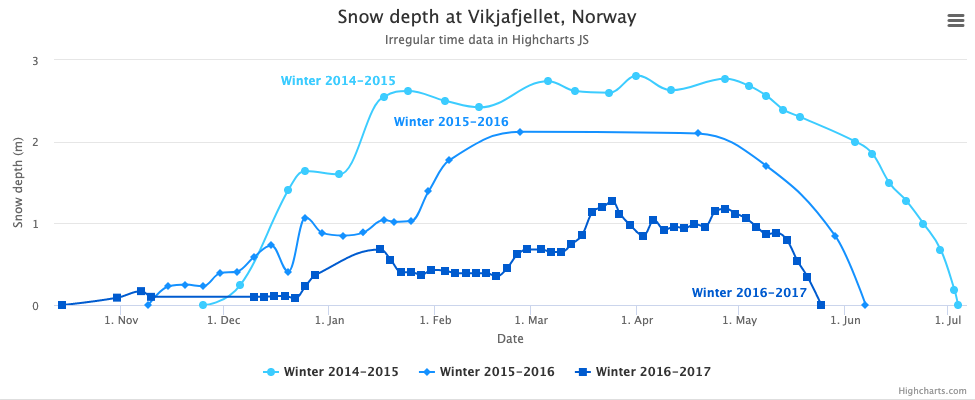
9. time data with irregular intervals https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/spline-irregular-time/
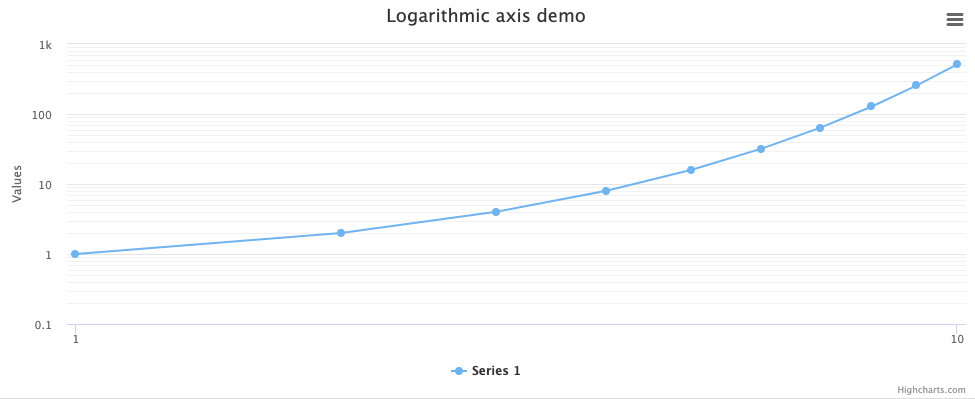
10. logarithmic axis https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/line-log-axis/
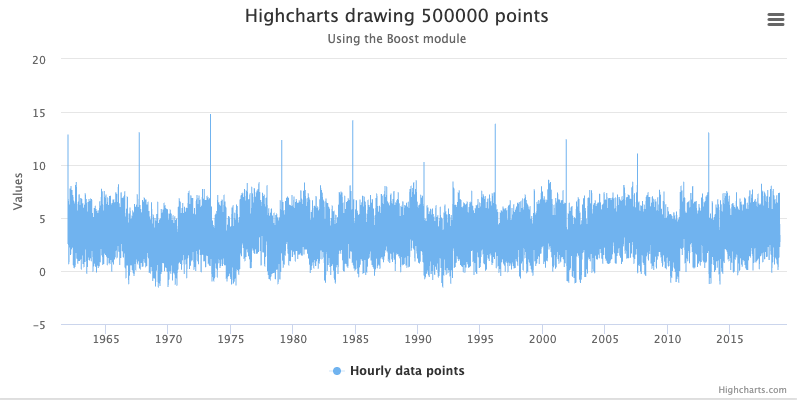
11. bulk data line chart https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/line-boost/
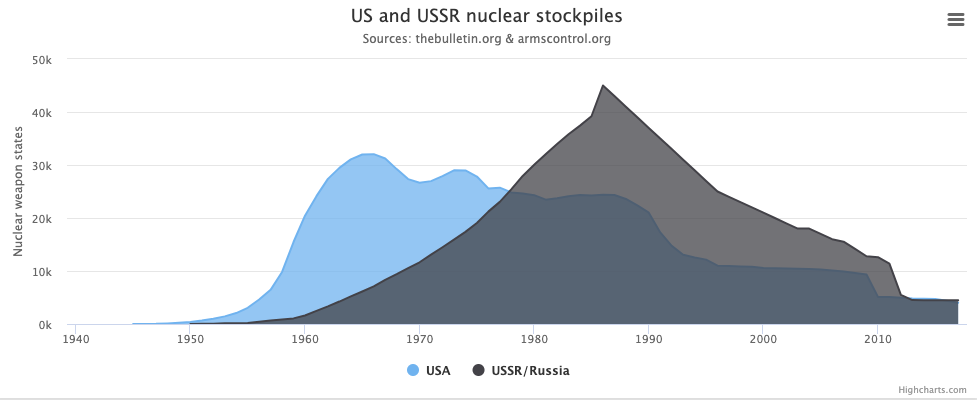
12. area chart https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/area-basic/
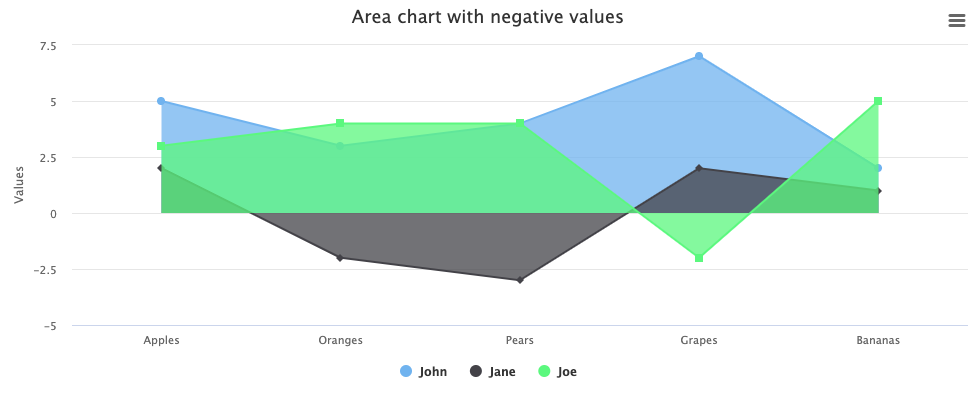
13. area with negative values https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/area-negative/
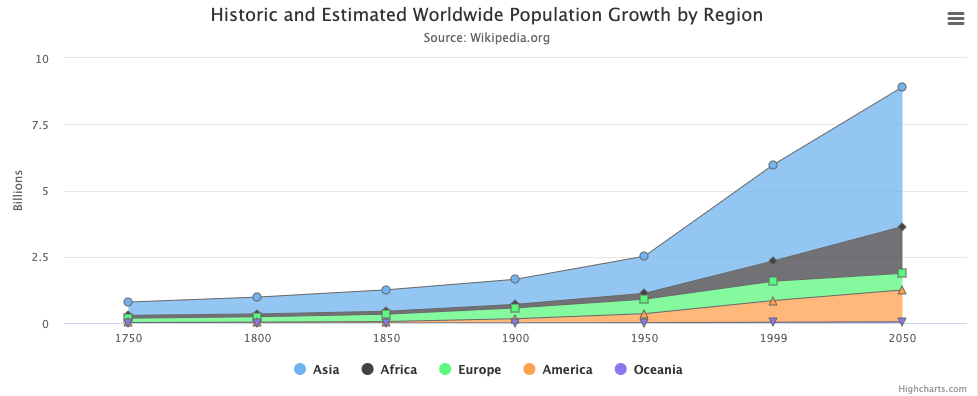
14. stacked area chart https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/area-stacked/
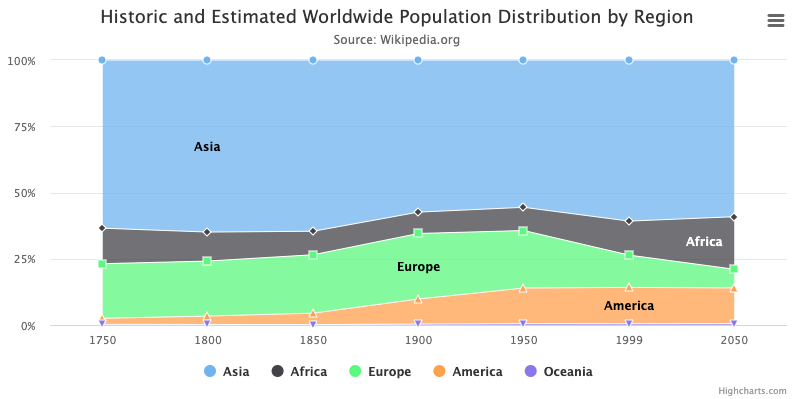
15. percentage area https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/area-stacked-percent/
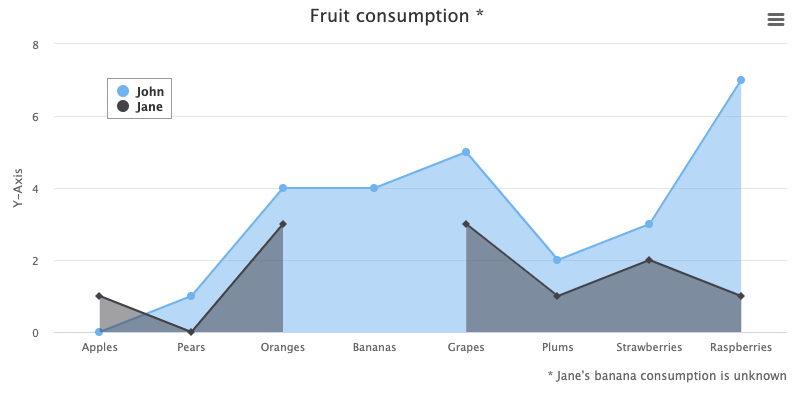
16. area with undefined points https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/area-missing/
17. inverted axes area chart https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/area-inverted/
18. area spline chart https://www.highcharts.com/demo/areaspline
19. area range chart https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/arearange/
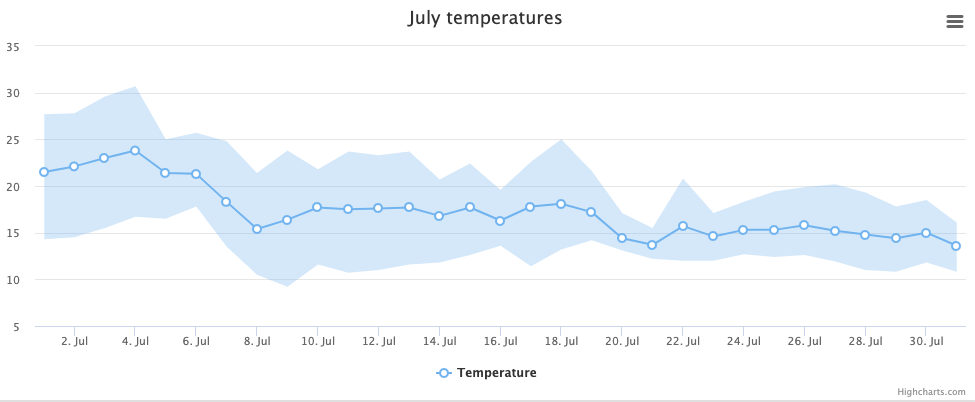
20. area range and line chart combination https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/arearange-line/
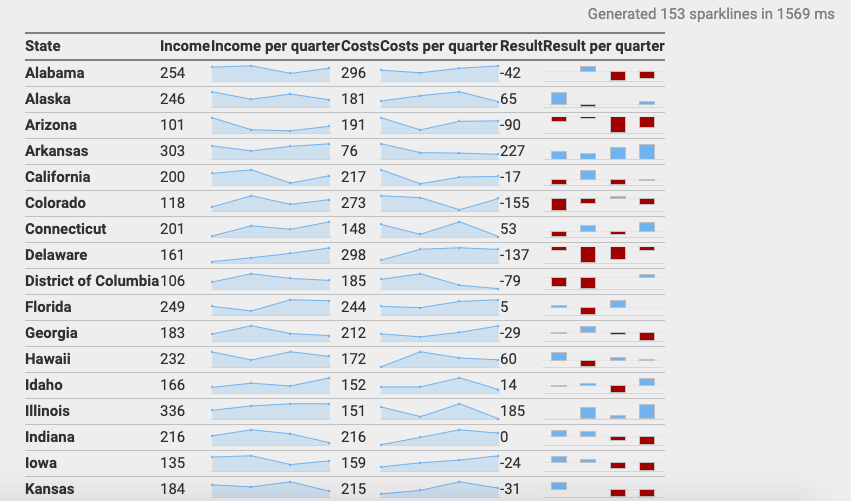
21. sparkline chart https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/sparkline/
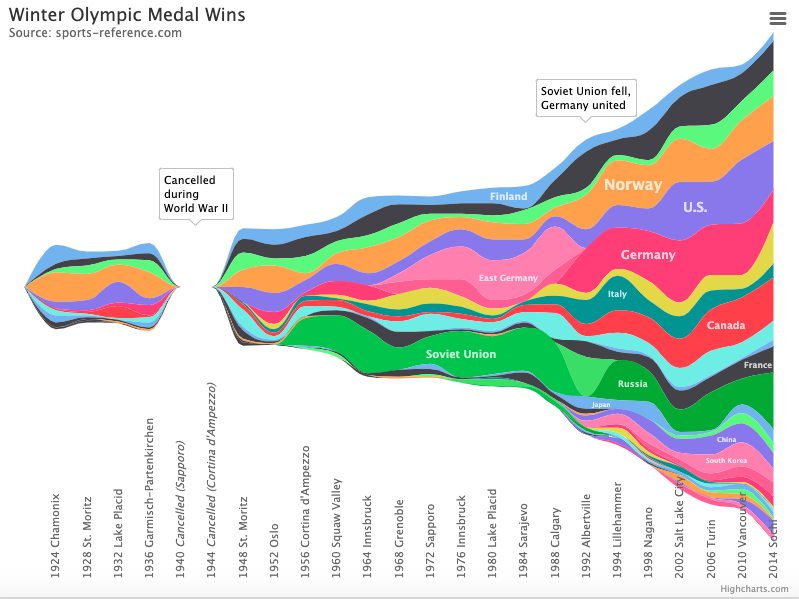
22. stream graph https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/streamgraph/
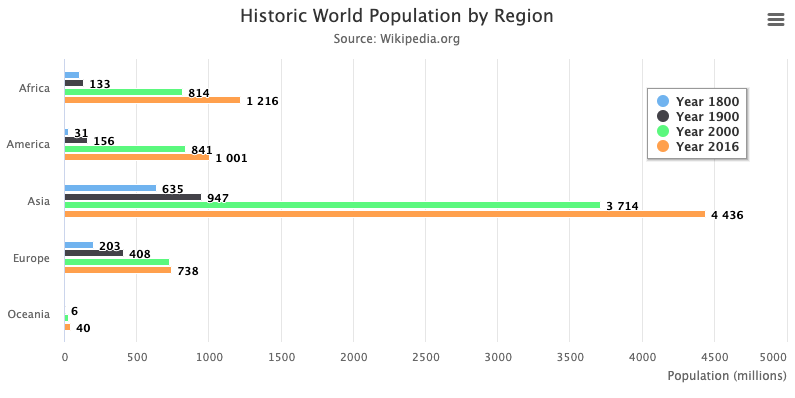
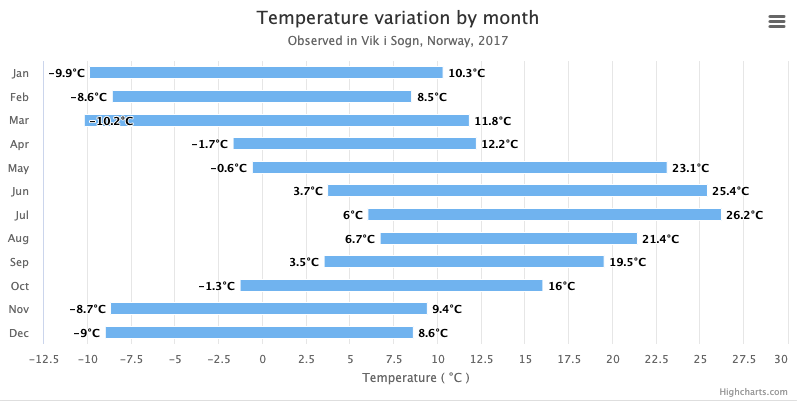
23. basic bar chart https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/bar-basic/
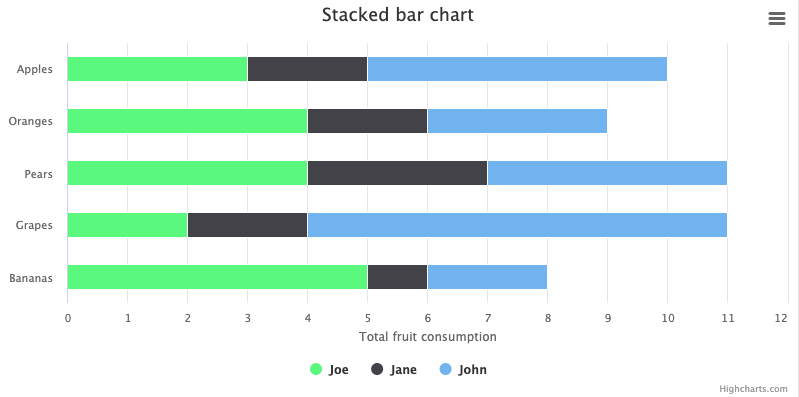
24. stacked bar chart https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/bar-stacked/
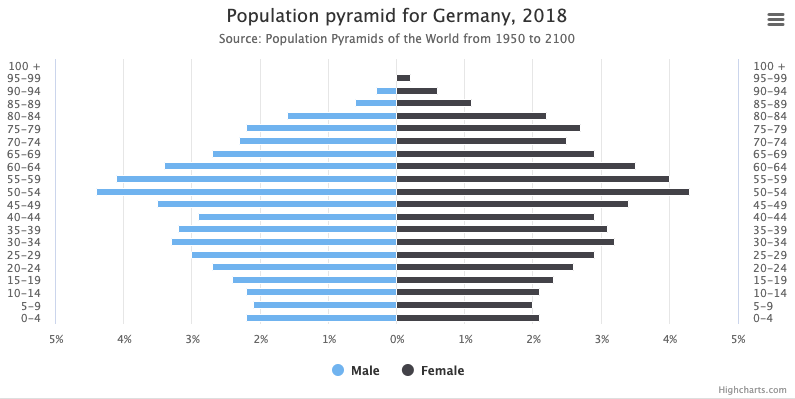
25. bar with negative stack https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/bar-negative-stack/
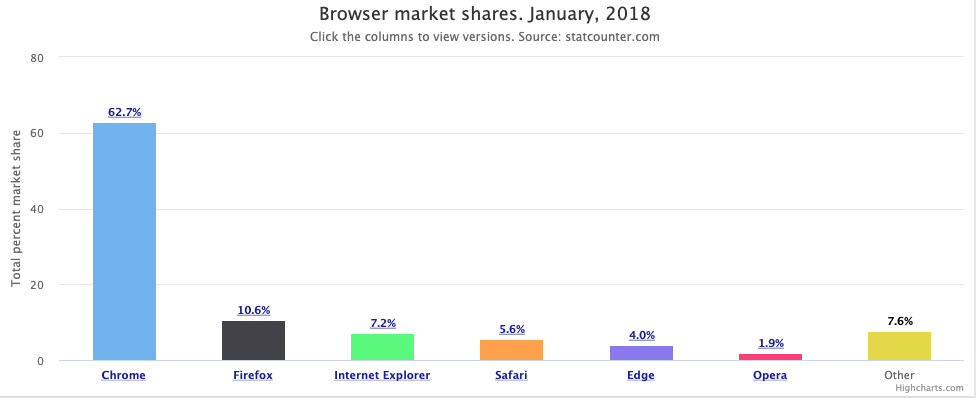
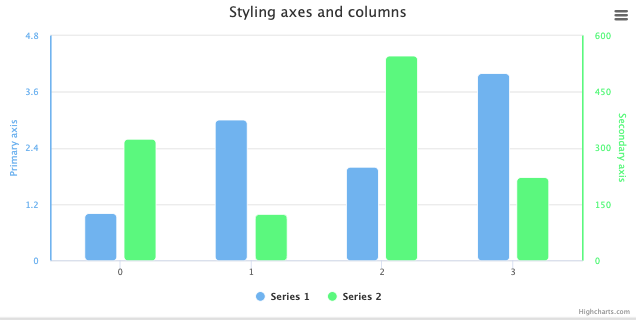
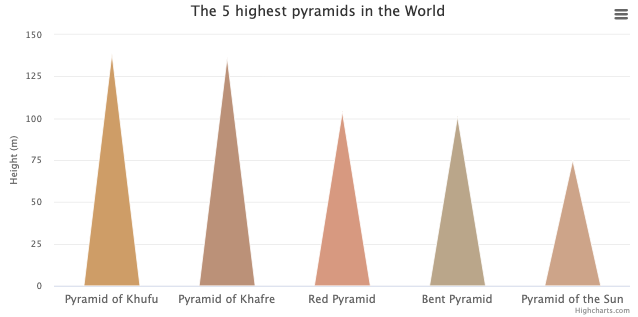
26. basic column chart https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/column-basic/
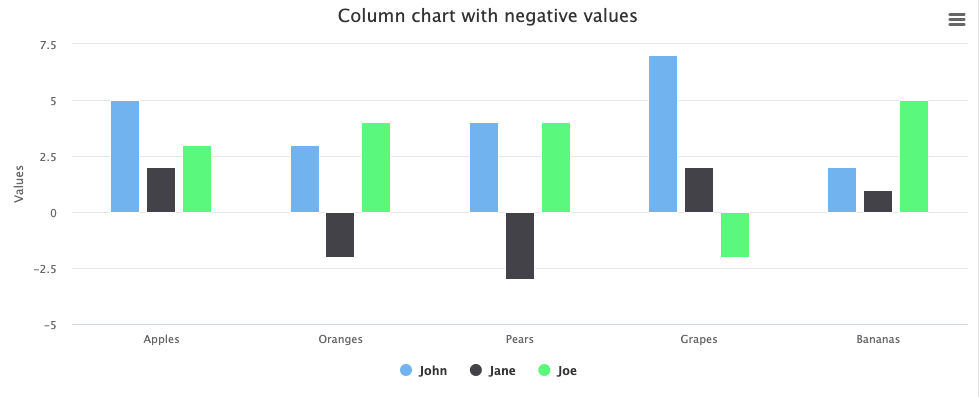
27. column with negative values https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/column-negative/
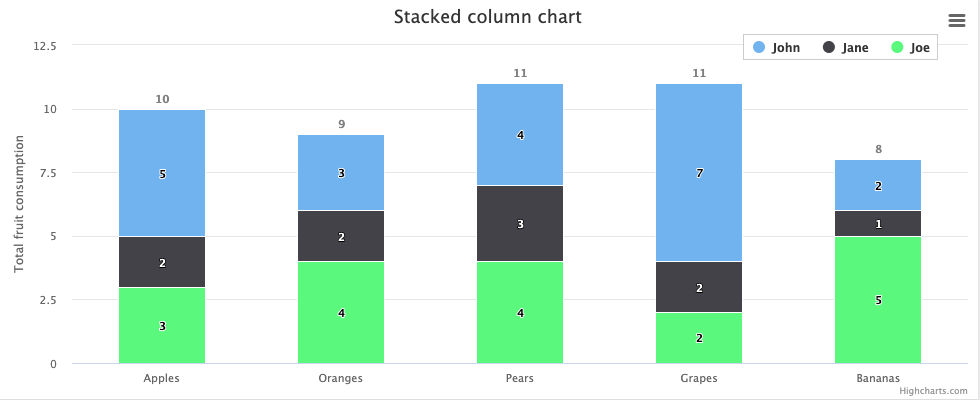
28. stacked column chart https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/column-stacked/
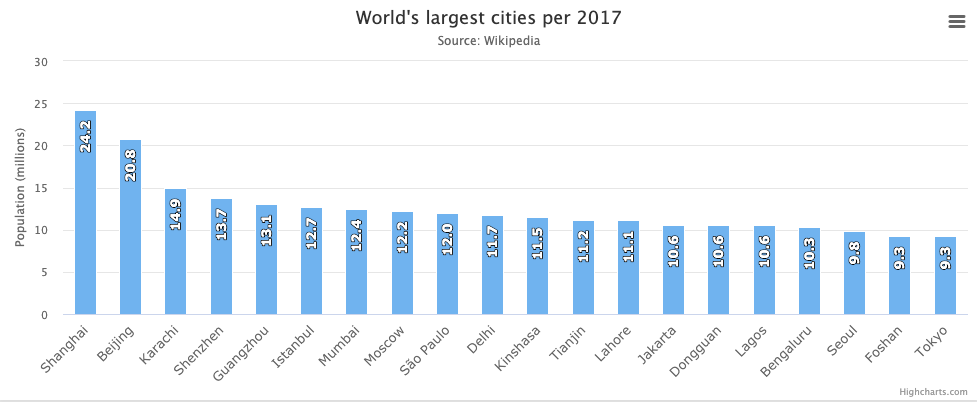
29. column chart with rotated labels https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/column-rotated-labels/
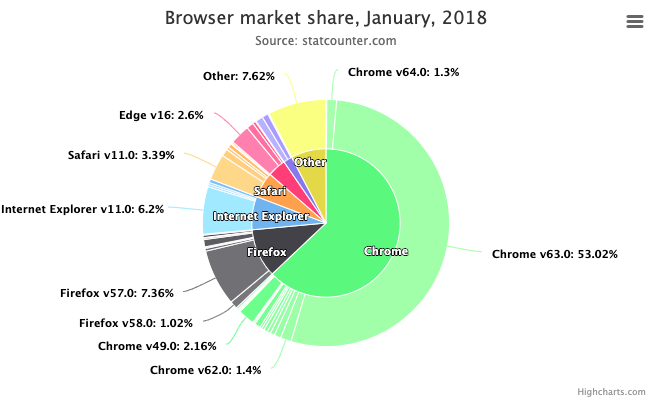
30. column chart with drilldown https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/column-drilldown/
31. fixed placement columns chart https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/column-placement/
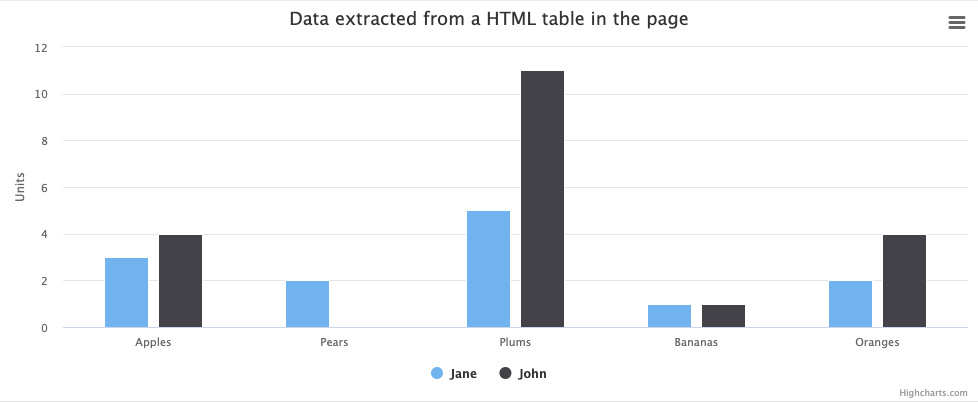
32. data defined in an HTML table chart https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/column-parsed/
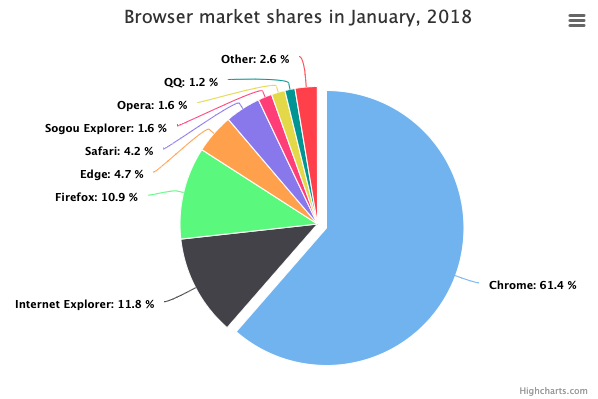
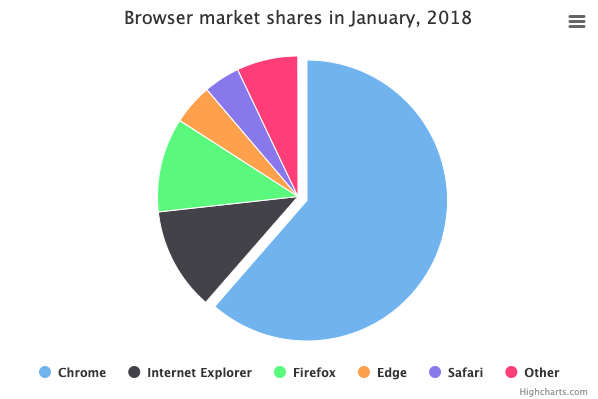
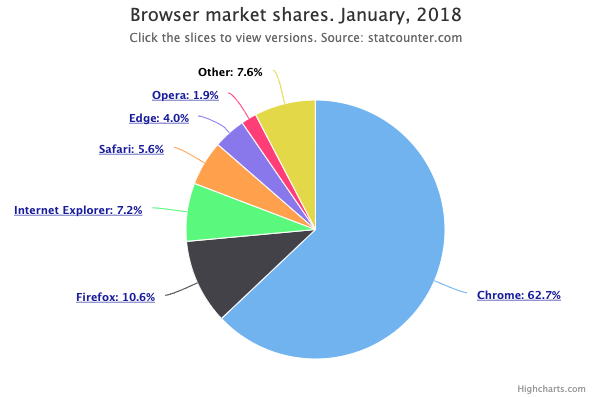
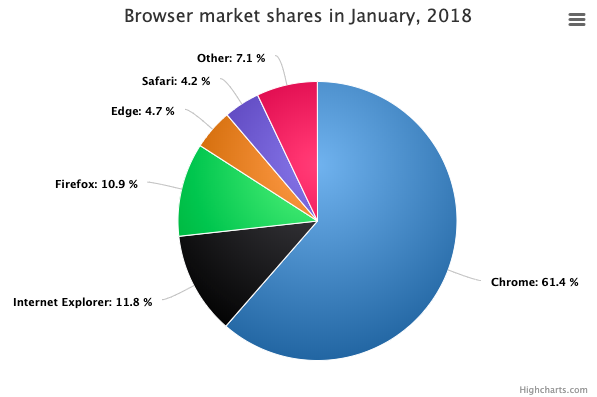
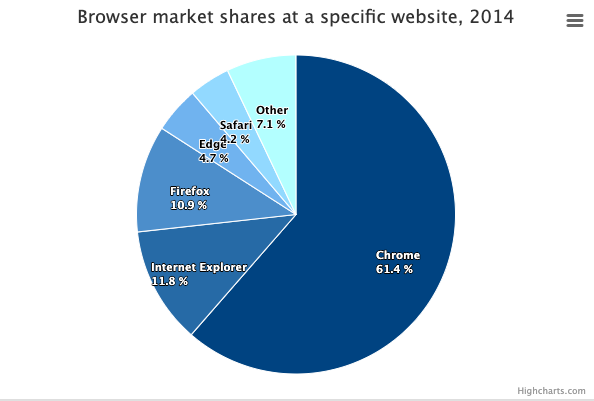
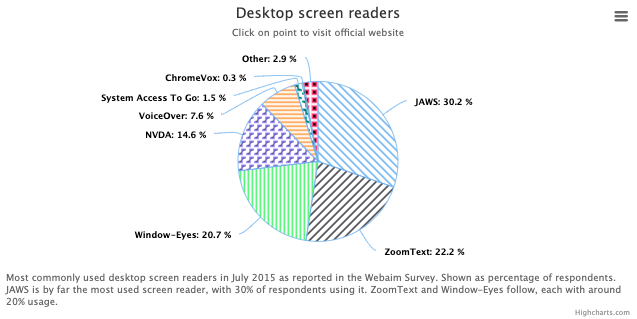
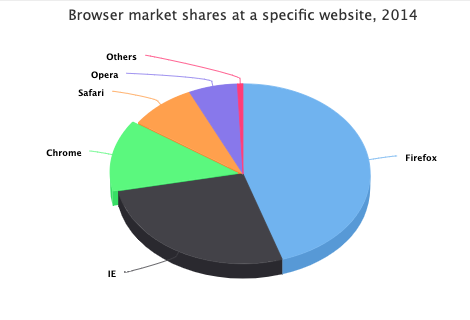
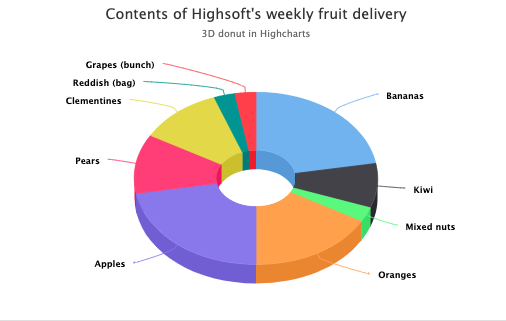
33. pie chart example https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/pie-basic/
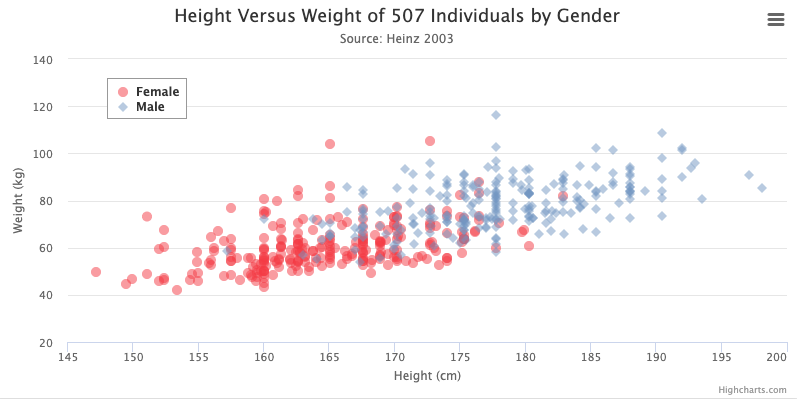
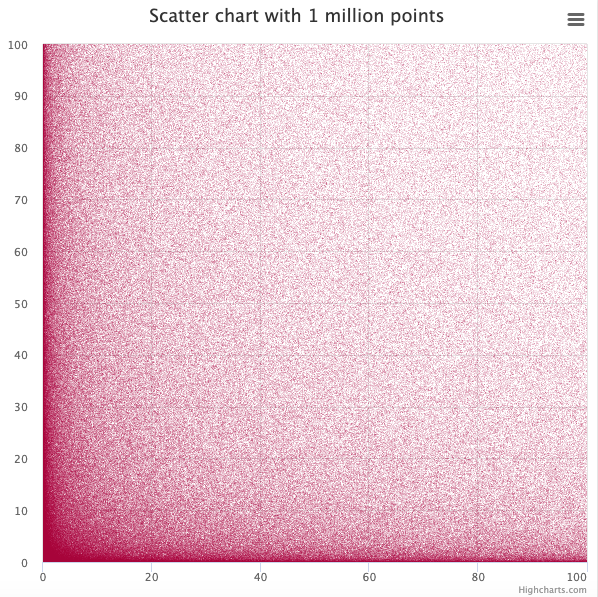
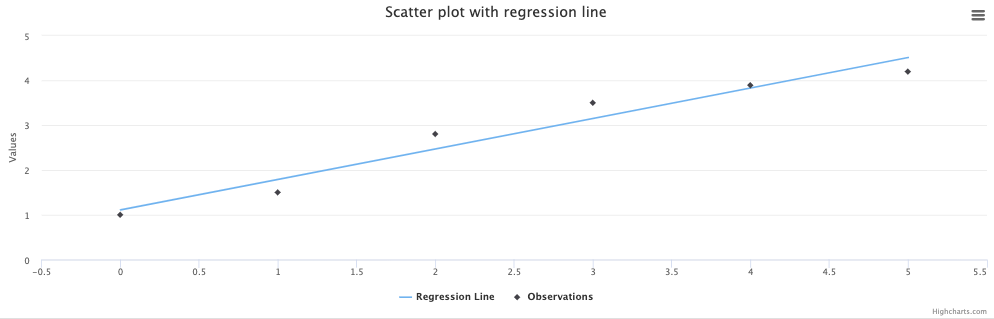
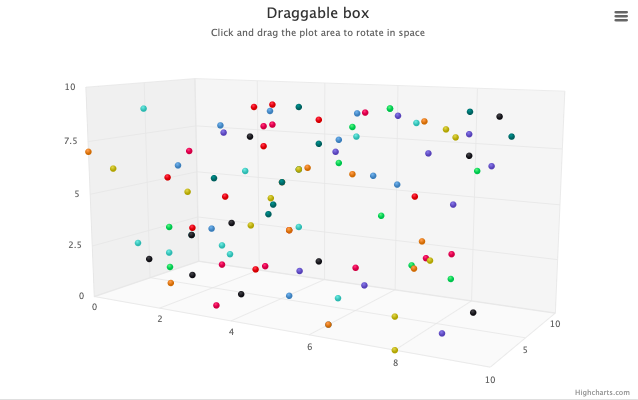
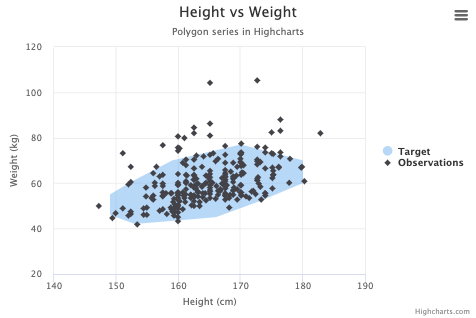
34. scatter plot chart https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/scatter/
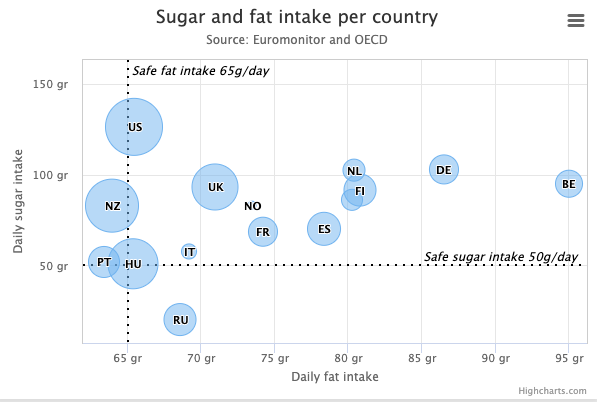
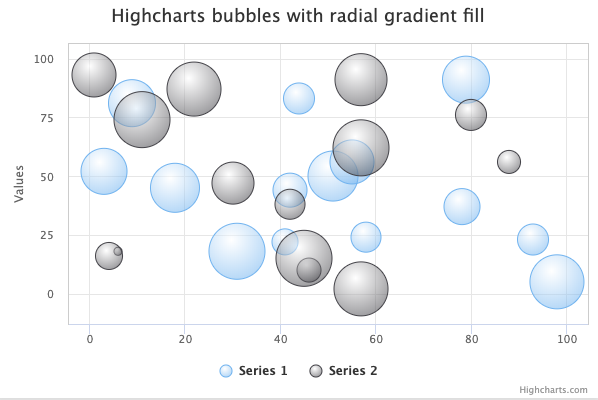
35. 3D bubble chart example https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/bubble-3d/
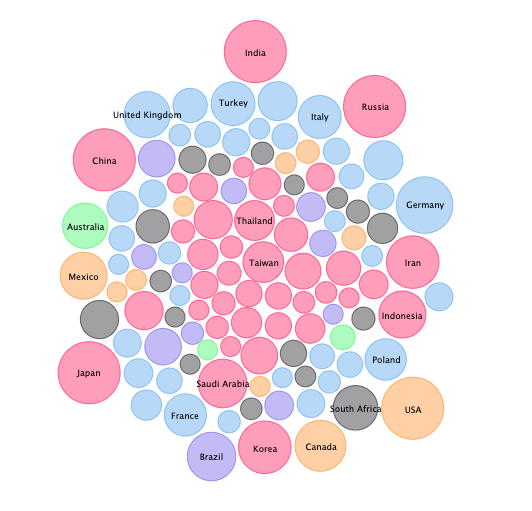
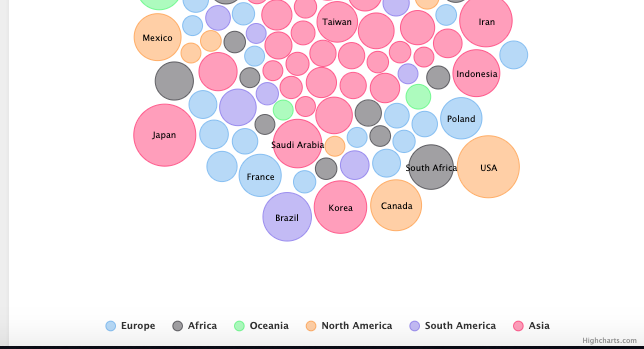
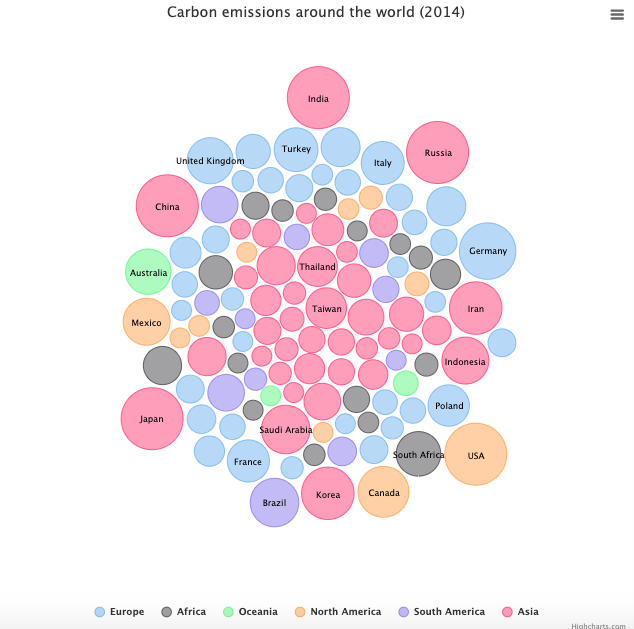
36. packed bubble chart example
https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/packed-bubble/
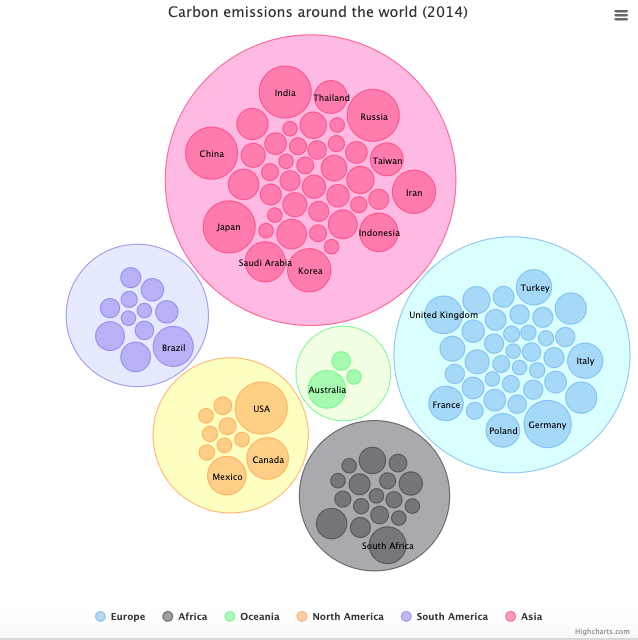
37. split packed bubble chart example https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/packed-bubble-split/
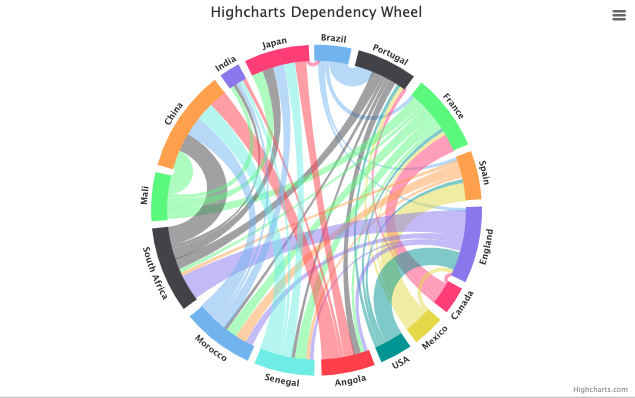
38. dependency example chart https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/dependency-wheel/
39. word cloud chart example https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/wordcloud/
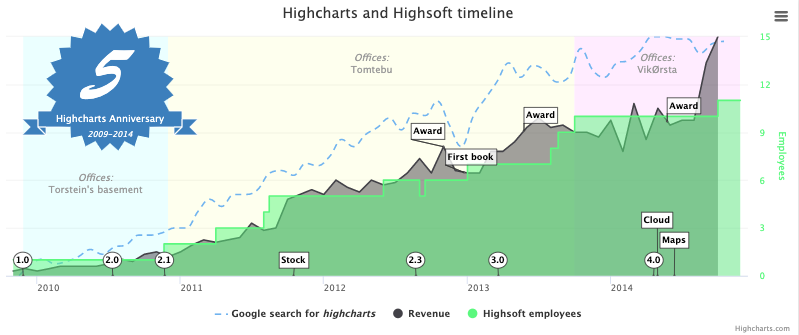
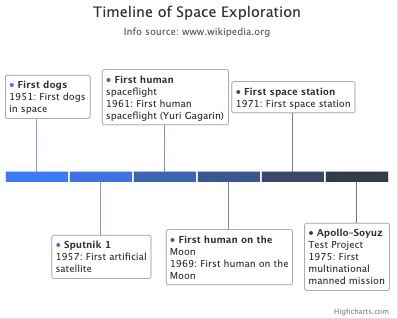
40. timeline chart example https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/timeline/
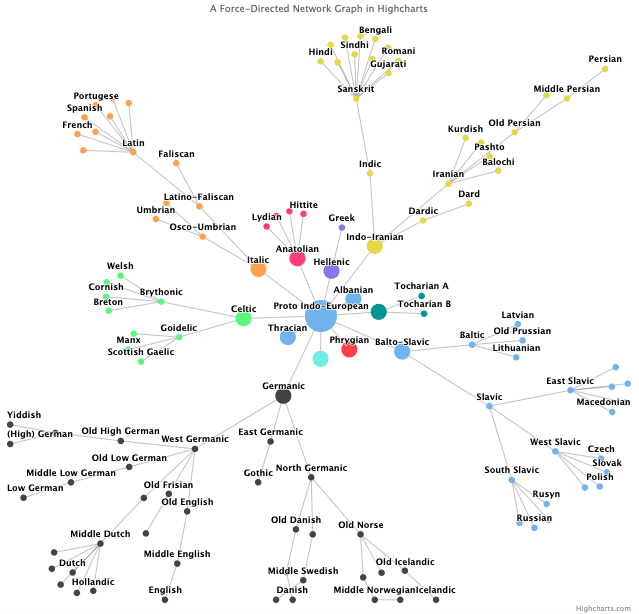
41. network chart example https://jsfiddle.net/gh/get/library/pure/highcharts/highcharts/tree/master/samples/highcharts/demo/network-graph/
Dependencies
| “@angular/animations”: “7.1.0”, |
| “@angular/common”: “7.1.0”, |
| “@angular/compiler”: “7.1.0”, |
| “@angular/core”: “7.1.0”, |
| “@angular/forms”: “7.1.0”, |
| “@angular/http”: “7.1.0”, |
| “@angular/platform-browser”: “7.1.0”, |
| “@angular/platform-browser-dynamic”: “7.1.0”, |
| “@angular/router”: “7.1.0”, |
| “core-js”: “2.5.4”, |
| “rxjs”: “6.3.3”, |
| “tslib”: “1.9.0”, |
| “zone.js”: “0.8.26”, |
| “highcharts”: “7.1.1”, |
| “@highcharts/map-collection”: “1.1.2”, |
| “highcharts-custom-events”: “2.2.2” |
NPM
https://www.npmjs.com/package/angular-highcharts
npm i angular-highcharts
Features
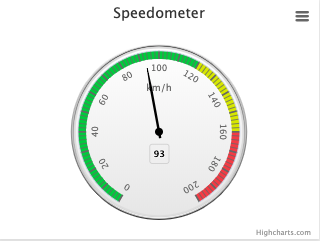
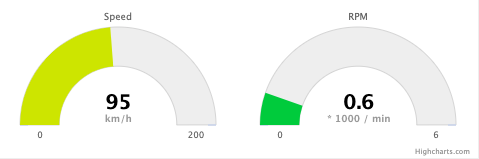
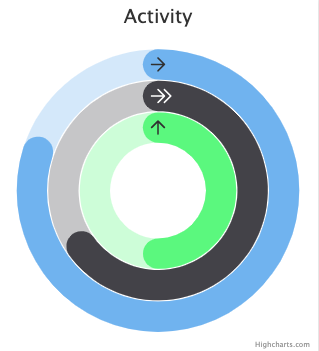
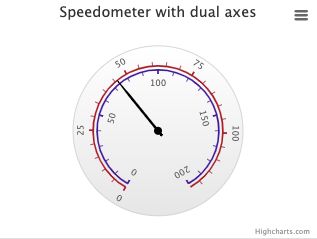
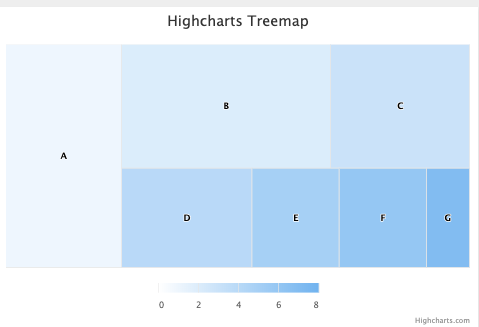
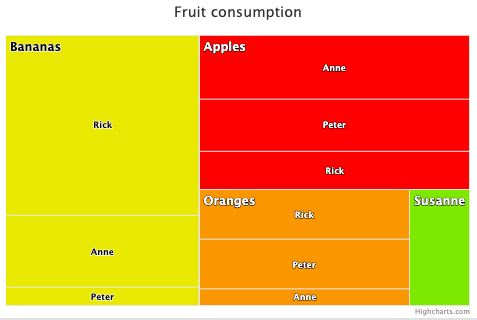
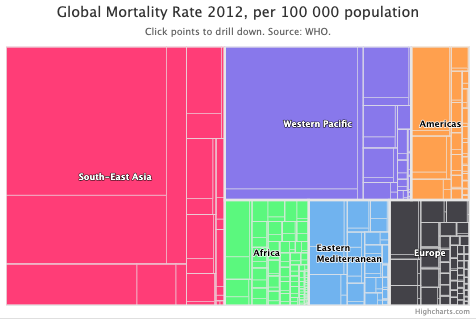
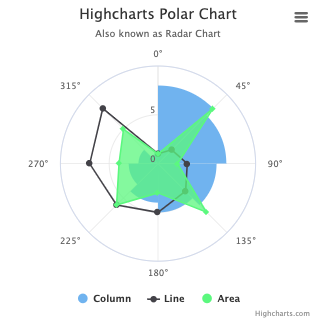
- types: horizontal bar chart, vertical bar chart (stacked, standard, normalized, grouped), line chart, bubble chart, pie chart, donut chart, area chart, radial, and lineal gauge chart, force-directed graph, treemap, heatmap, number carts
- possibility to create custom charts
- advanced tooltip configuration
- use of gradients
- disabling tooltips
- trimming axis
- padding between bars
- customization of: time filtering, autoscaling, configurable axis’ labels
- customizing legends (gradient, labels)
- label positioning
- line interpolation
- real-time data support and data point event handlers
- works with ngUpgrade