Angular Google Maps by Google
A continuously maintained Google Maps component written in Angular 2 published on MIT license. Works well with Angular 6.x.x, 7.x.x and 8.x.x.
Project website https://angular-maps.com/
Documentation https://angular-maps.com/api-docs/
Demos
1. https://stackblitz.com/edit/angular-google-maps-demo
Dependencies
| “@angular/common”: “^6.0.0 || ^7.0.0 || ^8.0.0”, |
| “@angular/core”: “^6.0.0 || ^7.0.0 || ^8.0.0” |
NPM
https://www.npmjs.com/package/@agm/core
npm install @agm/core
Features
- supports all versions of Angular 6.x.x, 7.x.x and 8.x.x
- easy setup with just two required options to add: latitude and longitude that will center the map on that location + setting height/width for agm-map element.
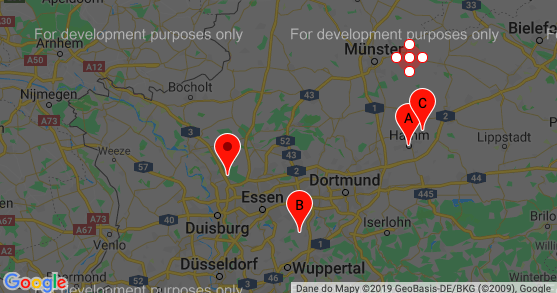
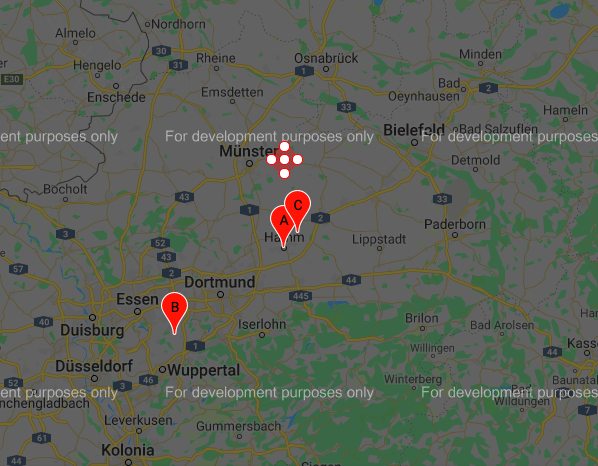
- location marker styling
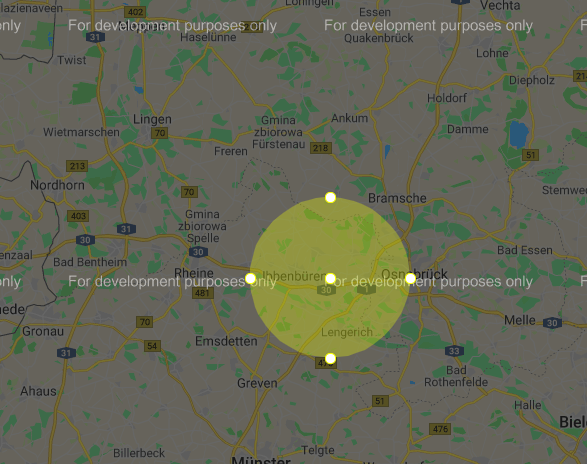
- location area styling and radius resizing
- custom marker labeling
- dragabble markers
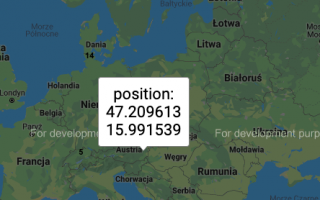
- event for clicked marker, map click, and drag end
- zoom level settings
- ability to disable default UI