map by Angular 2 ng2-ui
Angular directive for Google Maps. Easy initial setup but not a well-documented list of options. It has a long list of example though.
Project website https://angular-maps.com/
Documentation https://angular-maps.com/api-docs/
Demos
1. Control state map example https://plnkr.co/edit/vW4QJ0KBi6lB8AcdoiEd?p=preview
2. Marker cluster map example https://plnkr.co/edit/mucWL9La3g8JQY2O3zRa?p=preview
3. Travel modes (driving) in directions map example https://plnkr.co/edit/R211gtsuHuNS32NgkZmw?p=preview
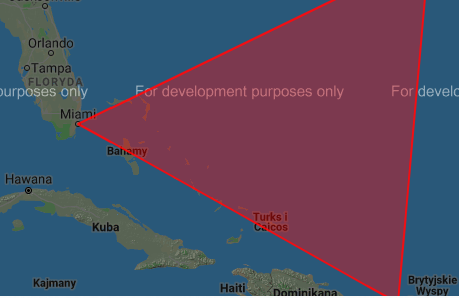
4. Polygons map demo https://plnkr.co/edit/a8xqH1tNeodrU6gOJrsh?p=preview
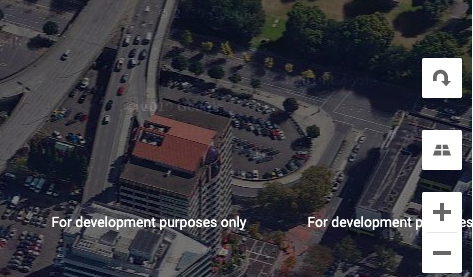
5. Street view panorama example https://plnkr.co/edit/52FoHultySlinmENbgHt?p=preview
Dependencies
| “@angular/common”: “^6.0.0 || ^7.0.0 || ^8.0.0”, |
| “@angular/core”: “^6.0.0 || ^7.0.0 || ^8.0.0” |
NPM
https://www.npmjs.com/package/@agm/core
npm install @agm/core
Features
- supports all versions of Angular 6.x.x, 7.x.x and 8.x.x
- easy setup with just two required options to add: latitude and longitude that will center the map on that location + setting height/width for agm-map element.
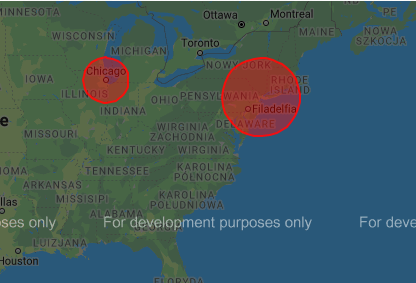
- location marker styling
- location area styling and radius resizing
- custom marker labeling
- dragabble markers
- event for clicked marker, map click, and drag end
- zoom level settings
- ability to disable default UI
- travel modes
- origin – destination travels
- circle options: filling color, stroke weight, fill opacity, clickable, z-index, editable
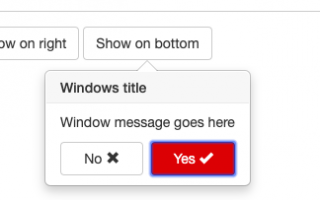
- info windows
- lazy loading and init
- layers: data dynamic, data quakes advanced (simple, default), data simple, data style, dynamic map engine, fusion tables query (simple, styling), geoRRS, KML, maps engine, traffic, transit,
- markers with dynamic address
- polygons