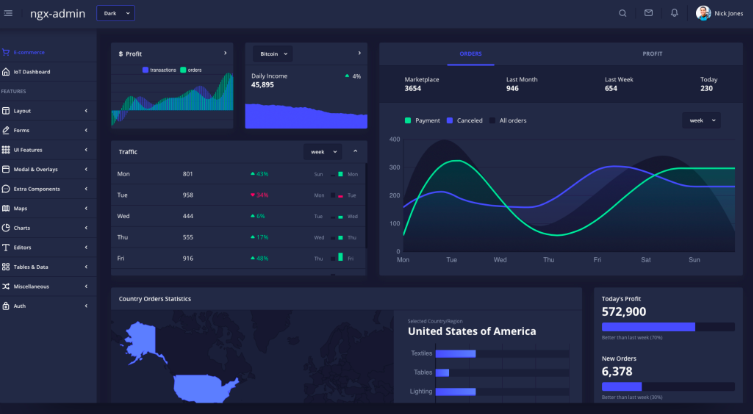
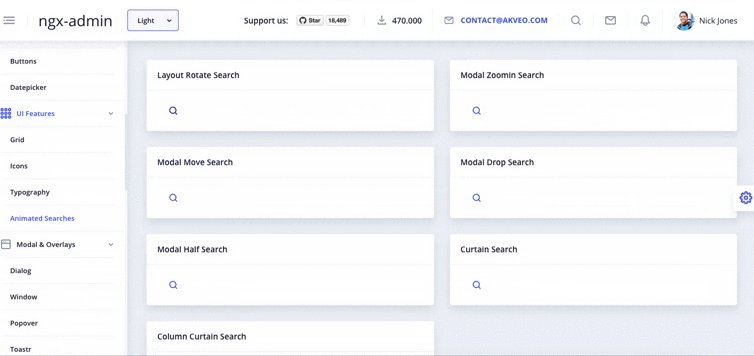
ngx Admin by Akveo
An admin platform build with Nebular for Angular 8.x.x. It uses may dependencies but allows attaching charts and advanced editors.
Project website https://github.com/akveo/ngx-admin
Documentation https://akveo.github.io/ngx-admin/docs/getting-started/installation-guidelines
Demos
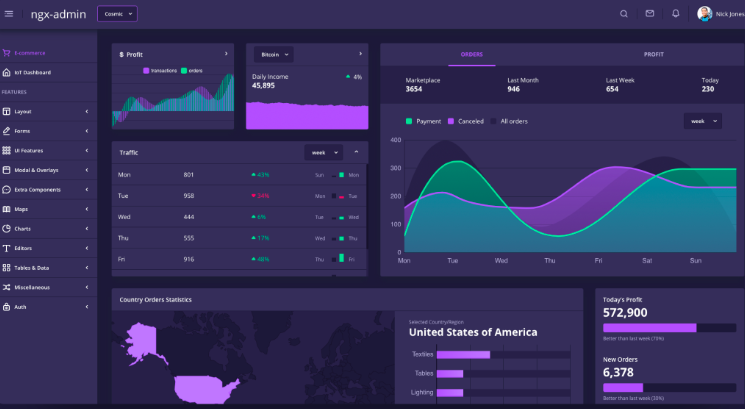
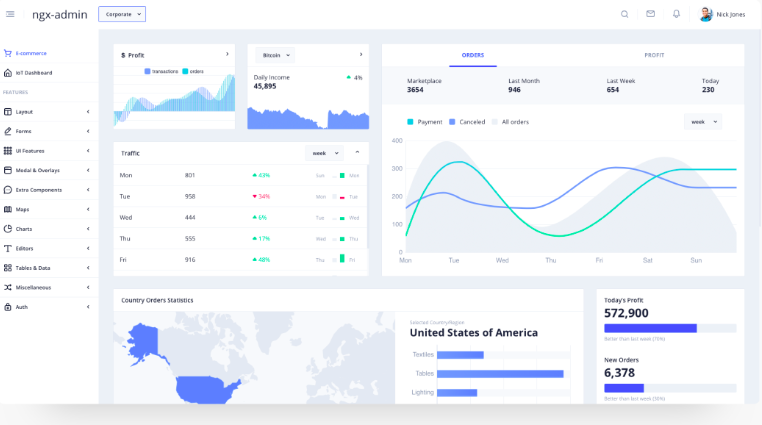
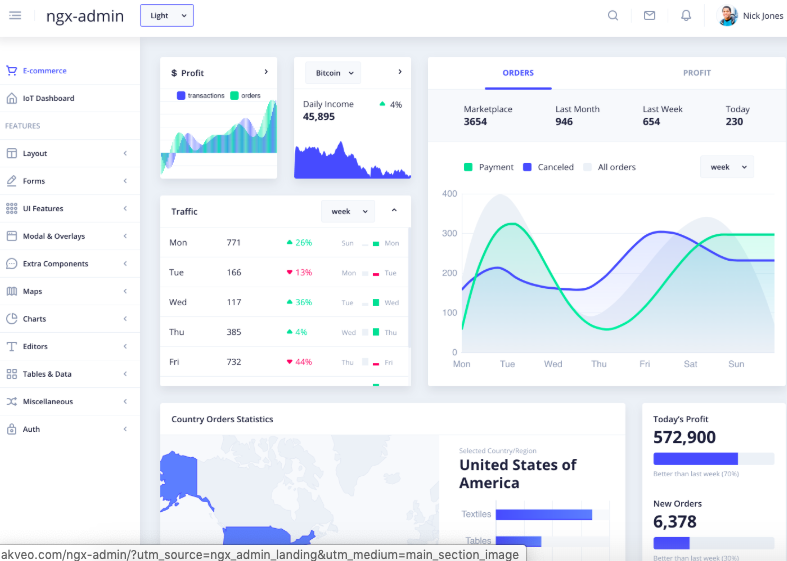
1. admin life demo http://akveo.com/ngx-admin/pages/dashboard?utm_source=ngx_admin_landing&utm_medium=main_section
Dependencies
| “@agm/core”: “^1.0.0-beta.5”, |
| “@angular/animations”: “^8.0.0”, |
| “@angular/cdk”: “^8.0.0”, |
| “@angular/common”: “^8.0.0”, |
| “@angular/compiler”: “^8.0.0”, |
| “@angular/core”: “^8.0.0”, |
| “@angular/forms”: “^8.0.0”, |
| “@angular/platform-browser”: “^8.0.0”, |
| “@angular/platform-browser-dynamic”: “^8.0.0”, |
| “@angular/router”: “^8.0.0”, |
| “@asymmetrik/ngx-leaflet”: “3.0.1”, |
| “@nebular/auth”: “4.3.1”, |
| “@nebular/eva-icons”: “4.3.1”, |
| “@nebular/security”: “4.3.1”, |
| “@nebular/theme”: “4.3.1”, |
| “@swimlane/ngx-charts”: “^10.0.0”, |
| “angular-tree-component”: “7.2.0”, |
| “angular2-chartjs”: “0.4.1”, |
| “angular2-toaster”: “^7.0.0”, |
| “bootstrap”: “4.3.1”, |
| “chart.js”: “2.7.1”, |
| “ckeditor”: “4.7.3”, |
| “classlist.js”: “1.1.20150312”, |
| “core-js”: “2.5.1”, |
| “echarts”: “^4.0.2”, |
| “eva-icons”: “^1.1.0”, |
| “intl”: “1.2.5”, |
| “ionicons”: “2.0.1”, |
| “leaflet”: “1.2.0”, |
| “nebular-icons”: “1.1.0”, |
| “ng2-ckeditor”: “^1.2.2”, |
| “ng2-completer”: “2.0.8”, |
| “ng2-smart-table”: “1.3.5”, |
| “ngx-echarts”: “^4.0.1”, |
| “node-sass”: “^4.12.0”, |
| “normalize.css”: “6.0.0”, |
| “pace-js”: “1.0.2”, |
| “roboto-fontface”: “0.8.0”, |
| “rxjs”: “6.5.2”, |
| “rxjs-compat”: “6.3.0”, |
| “socicon”: “3.0.5”, |
| “tinymce”: “4.5.7”, |
| “tslib”: “^1.9.0”, |
| “typeface-exo”: “0.0.22”, |
| “web-animations-js”: “github:angular/web-animations-js#release_pr208”, |
| “zone.js”: “~0.9.1” |
not available as a package
Features
- support Angular 4.x.x – 8.x.x
- supports Bootstrap 4
- has a responsive layout
- right-to-left (RTL) support
- a lot of feedback and opened issues on Github (+18k stars)
- IoT and e-commerce dashboard themes
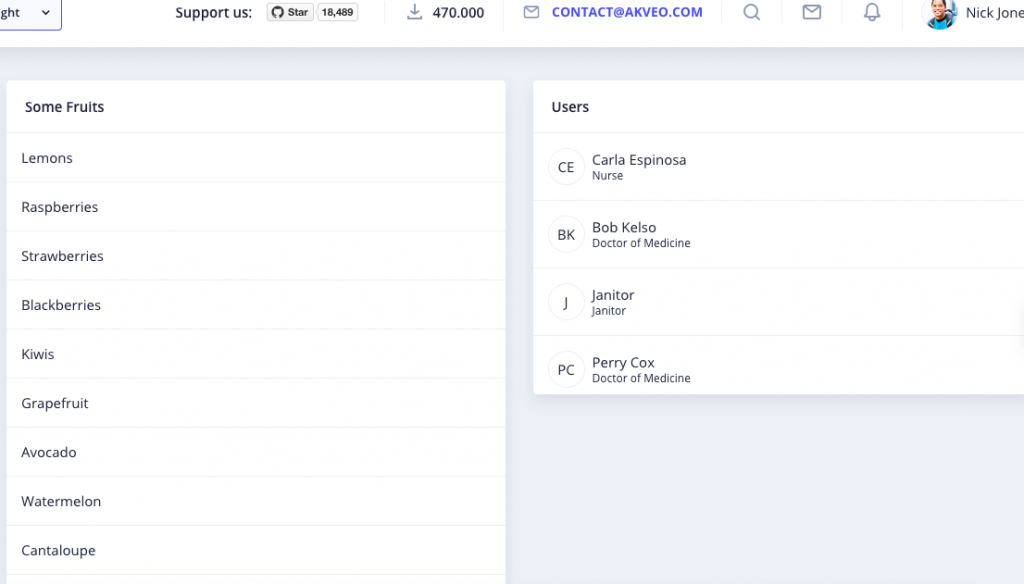
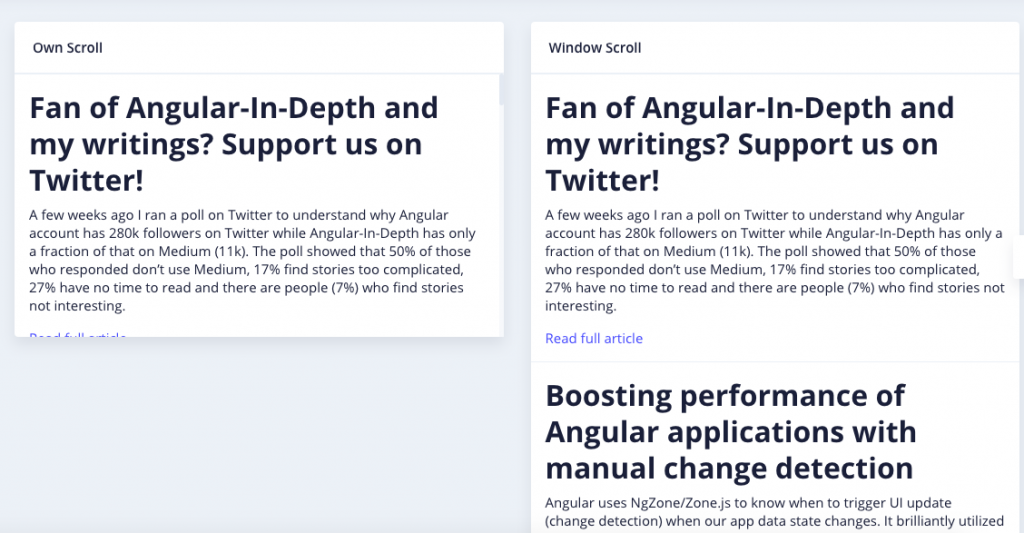
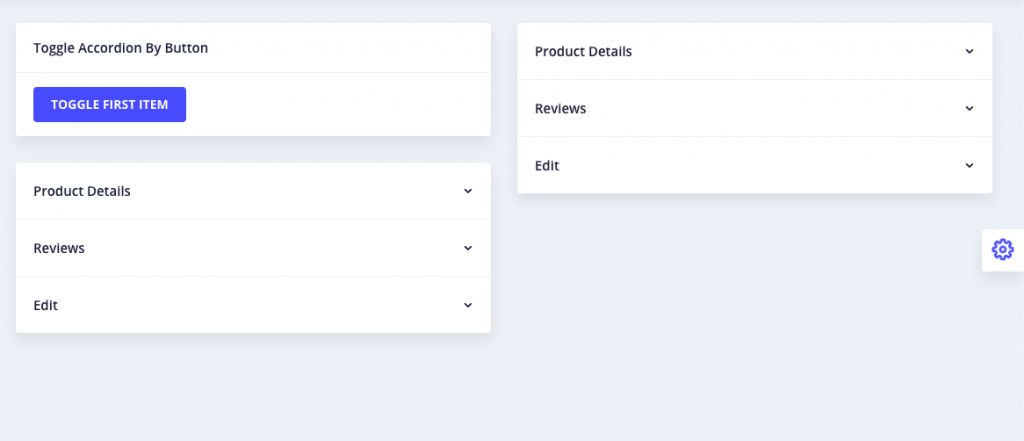
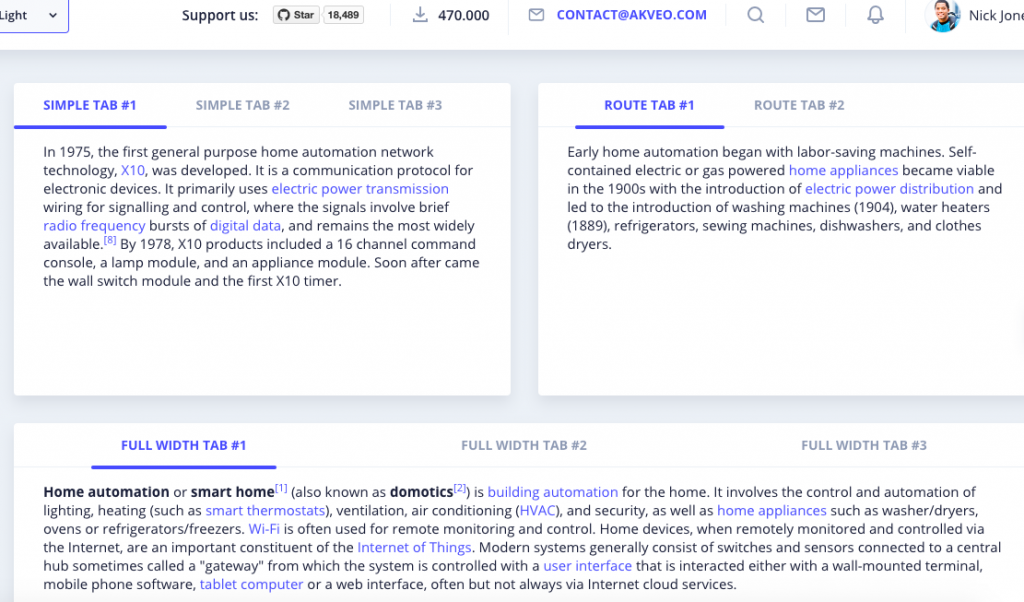
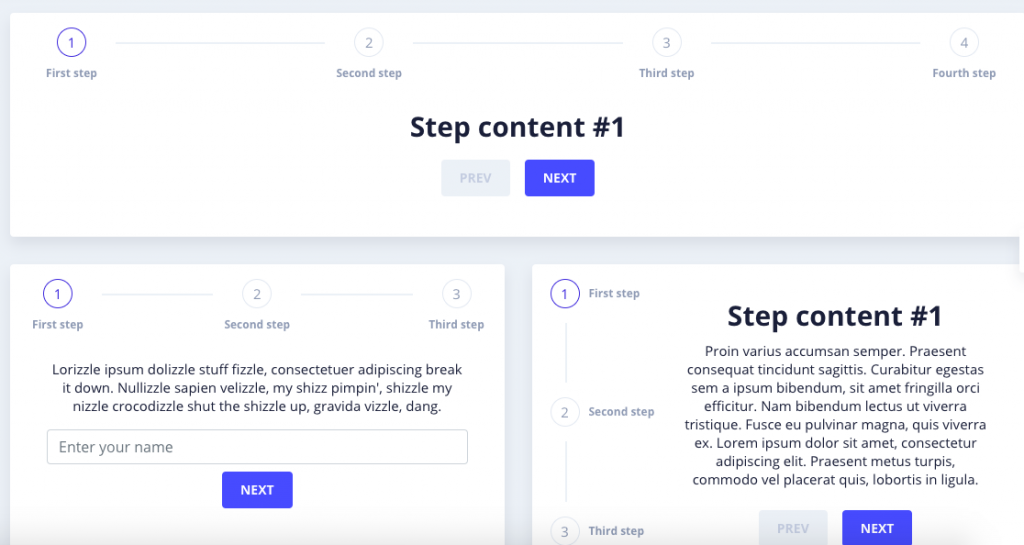
- layout types: stepper, list, infinite list, accordion, tabs
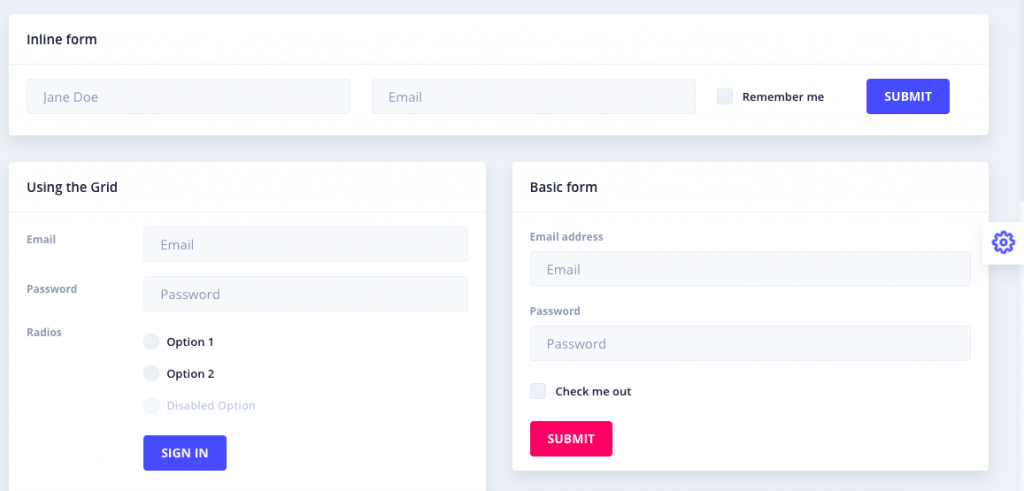
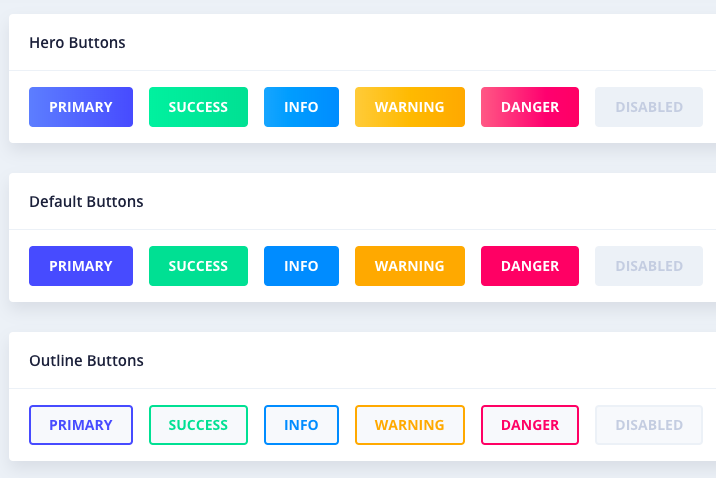
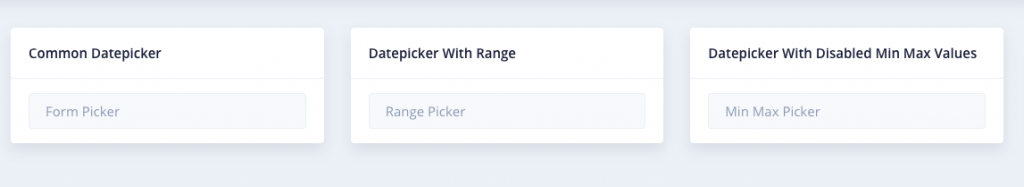
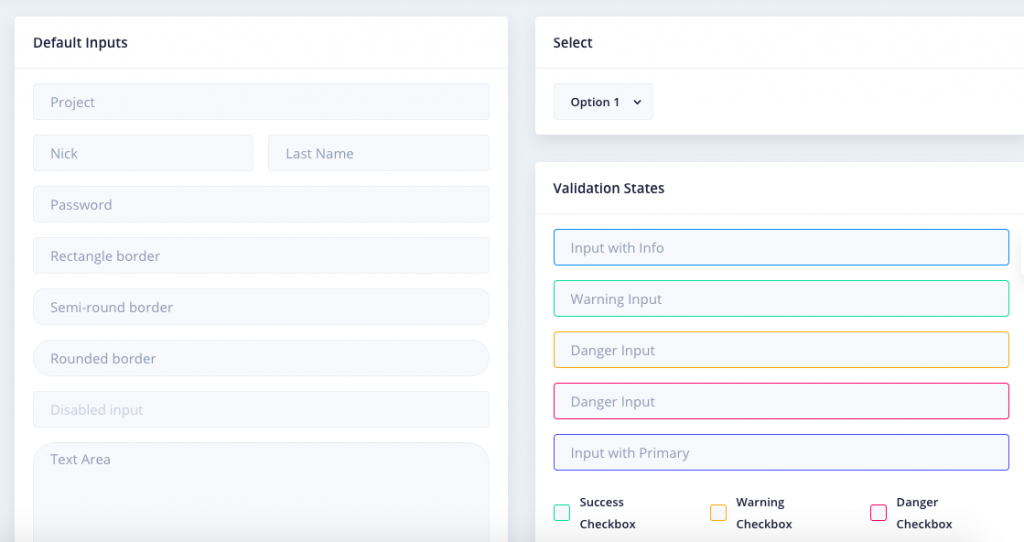
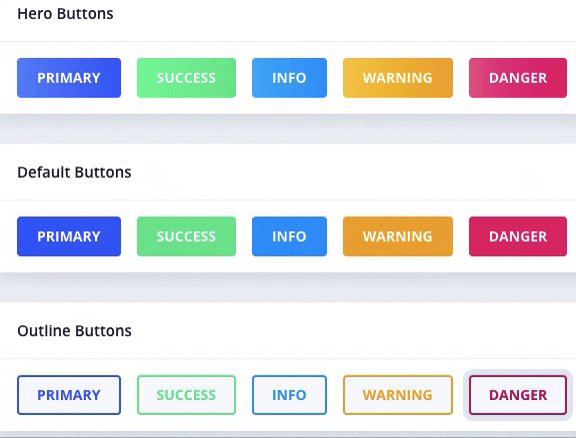
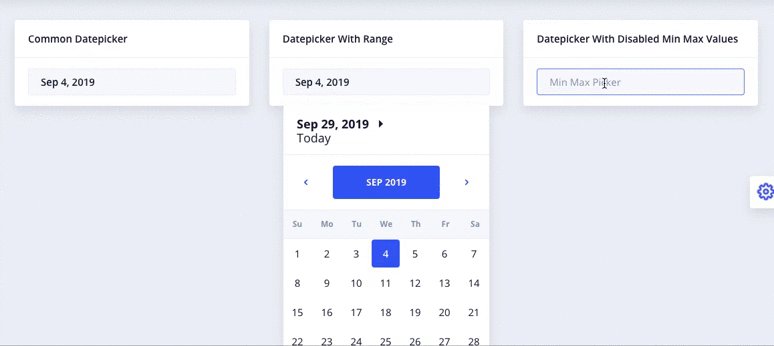
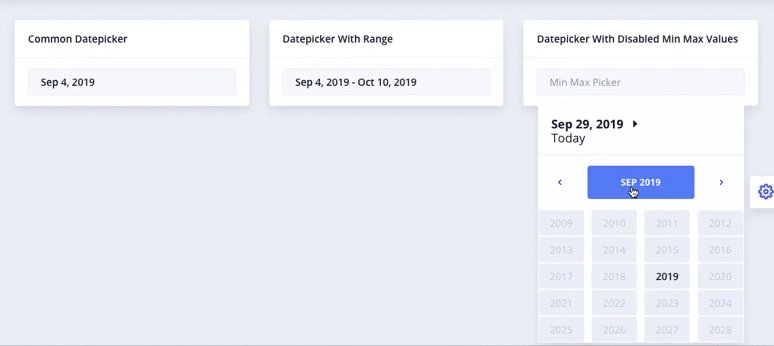
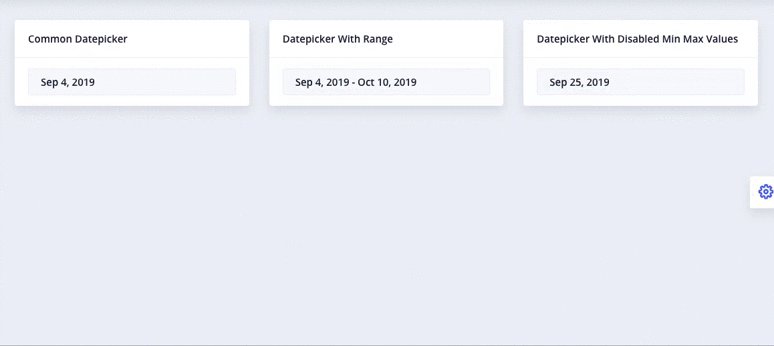
- form templates: button, form inputs, date picker, form layouts
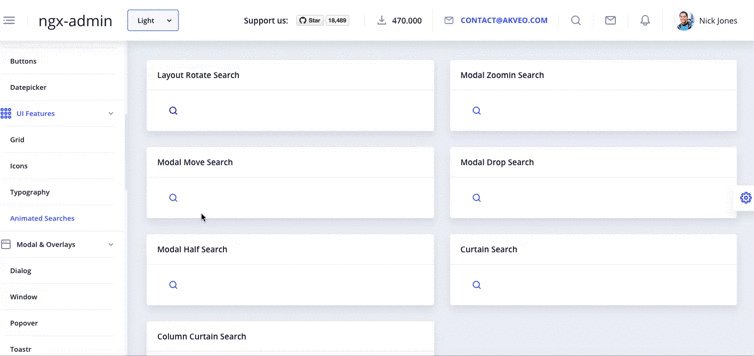
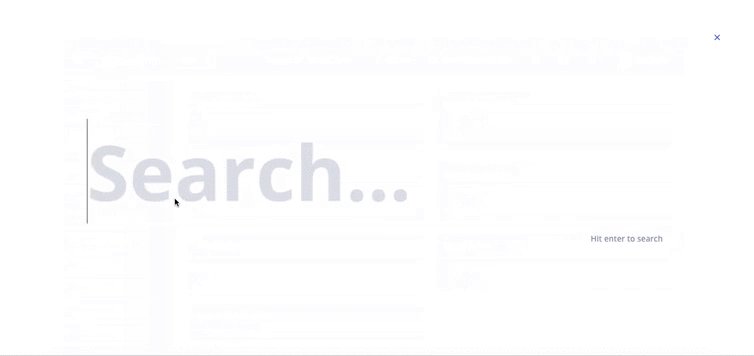
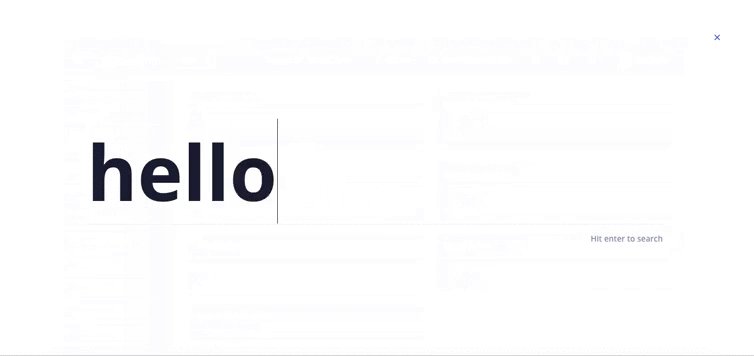
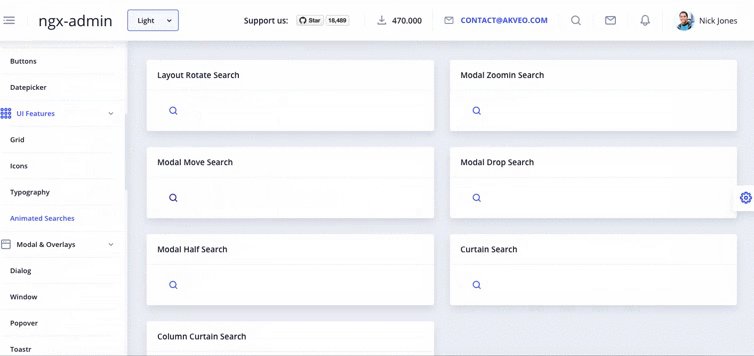
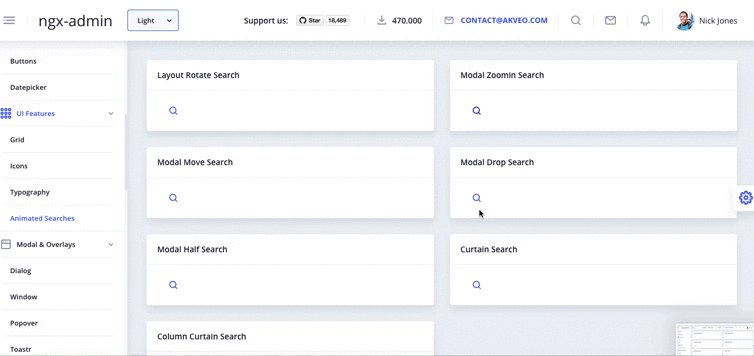
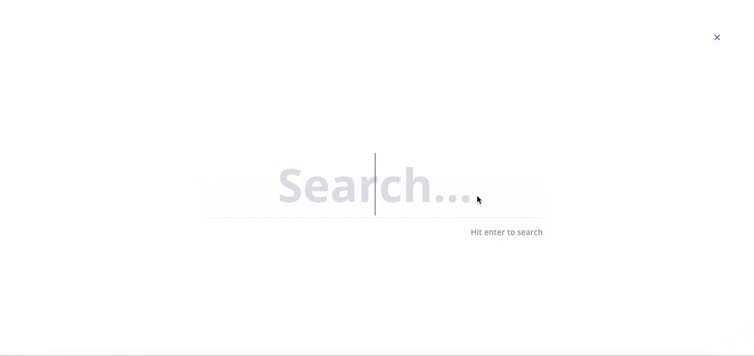
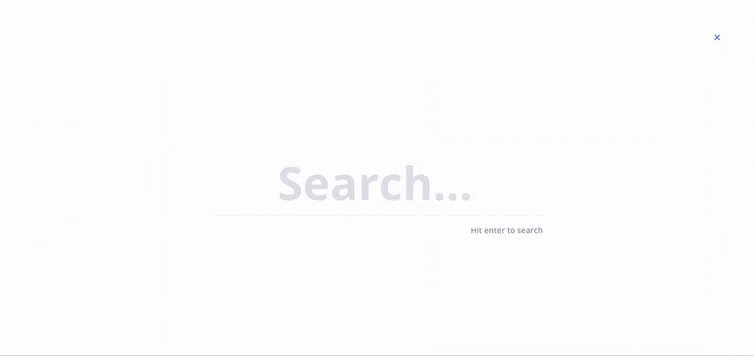
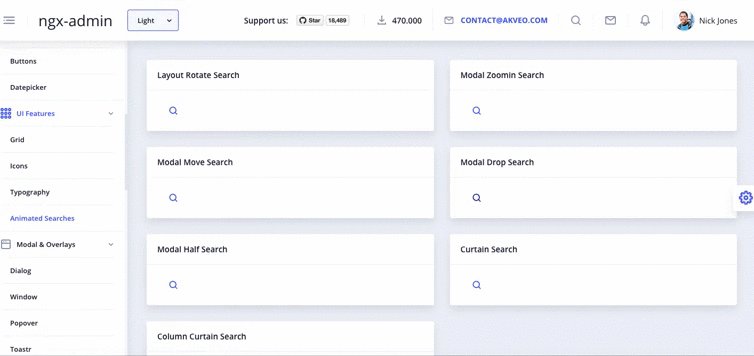
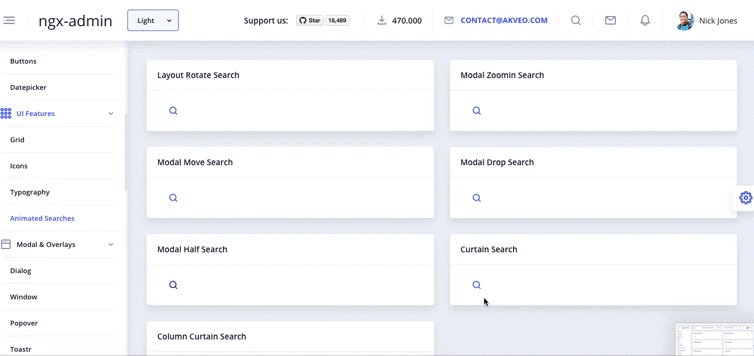
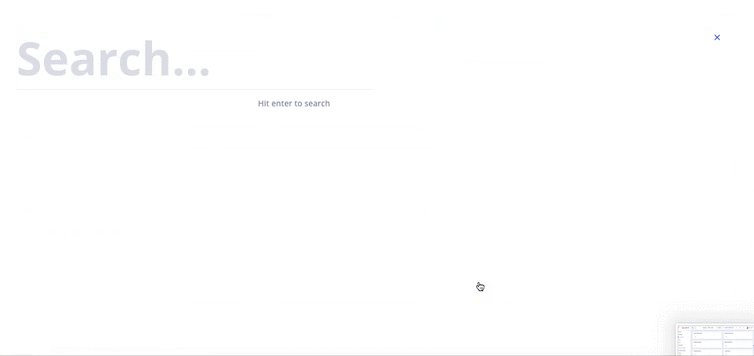
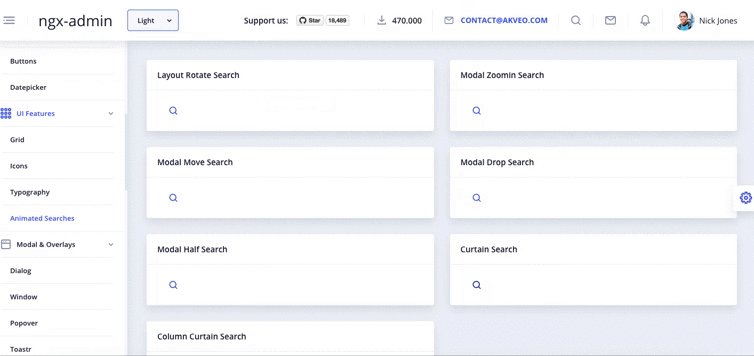
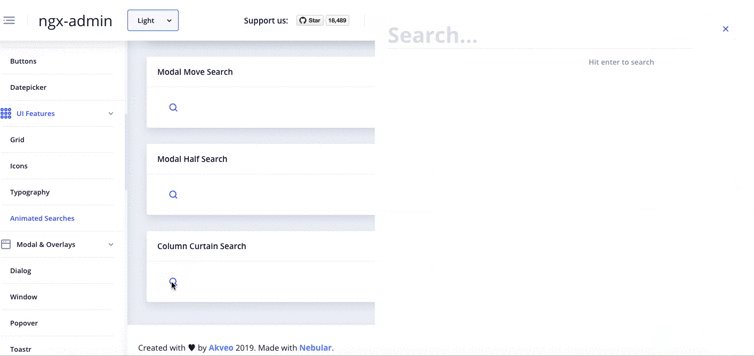
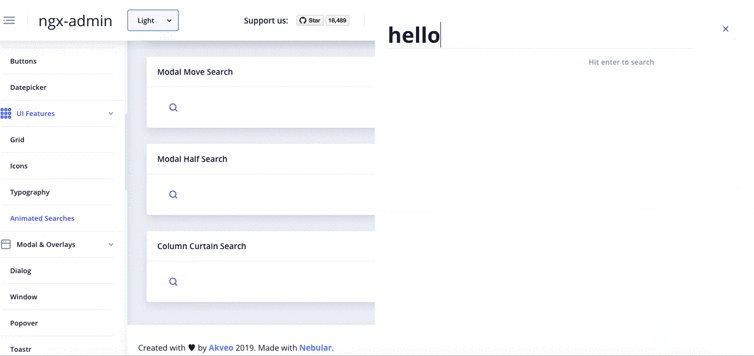
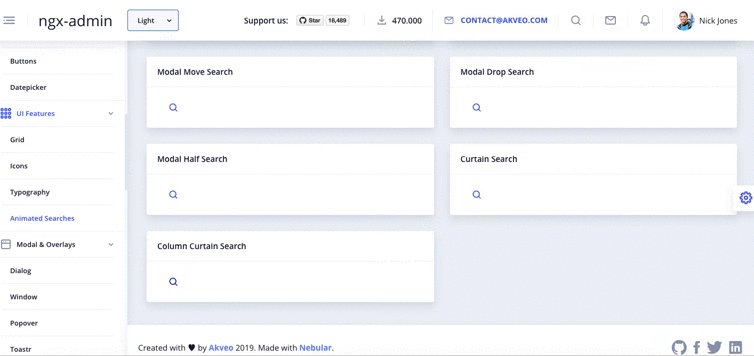
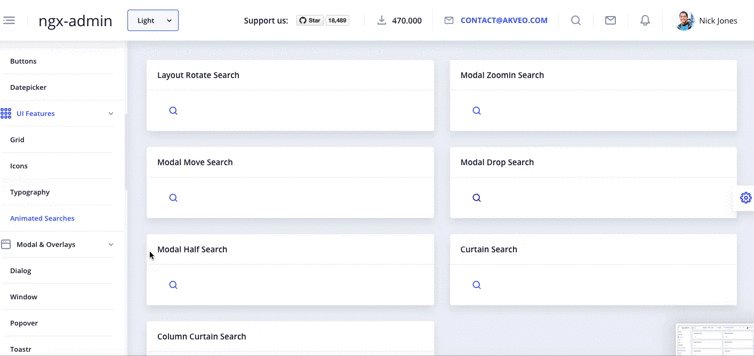
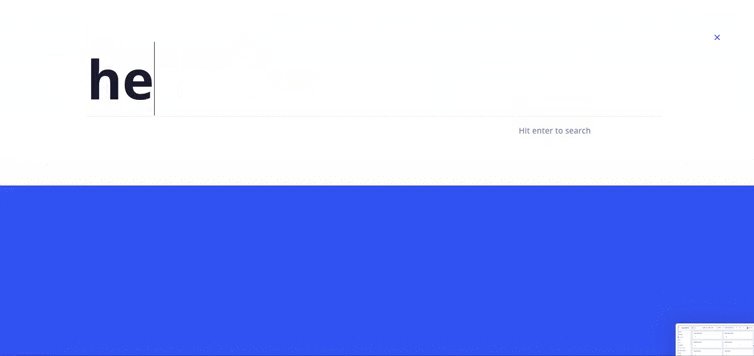
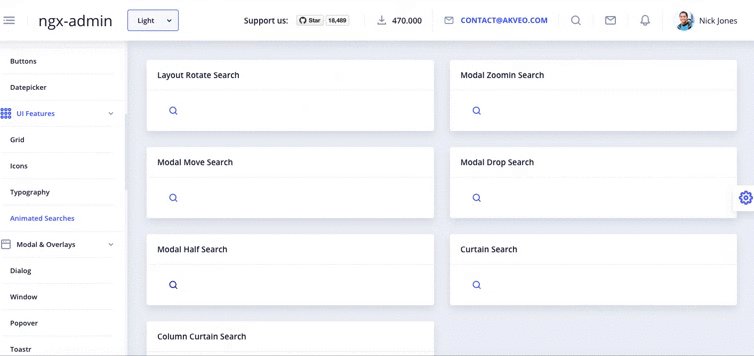
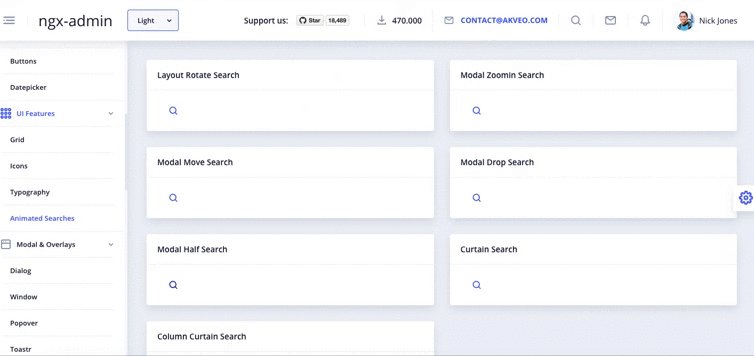
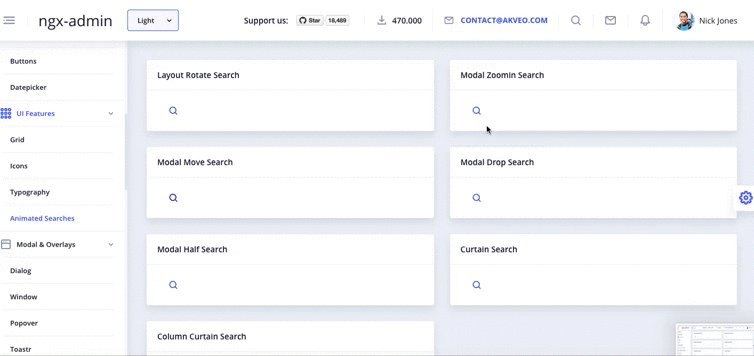
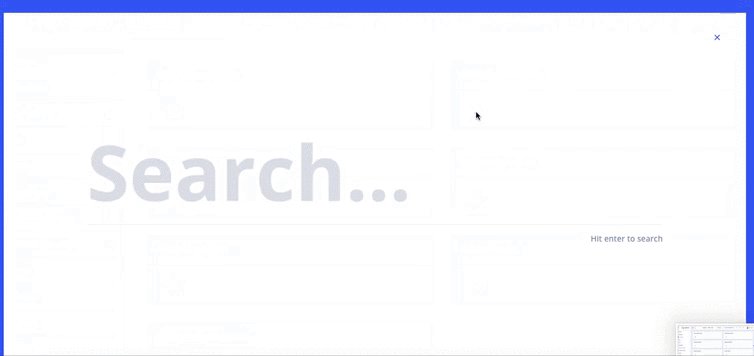
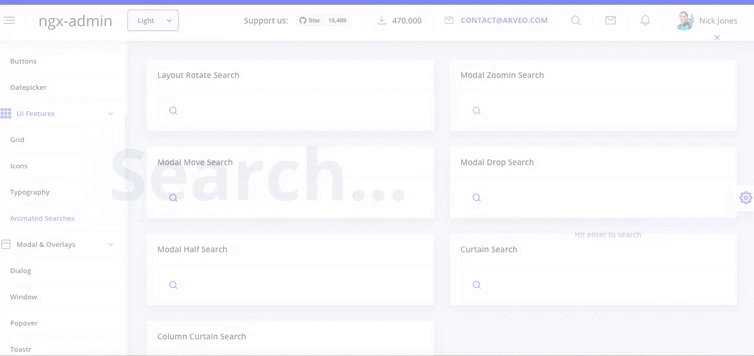
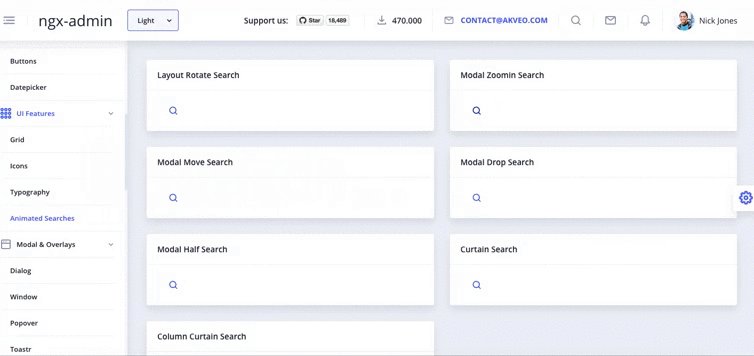
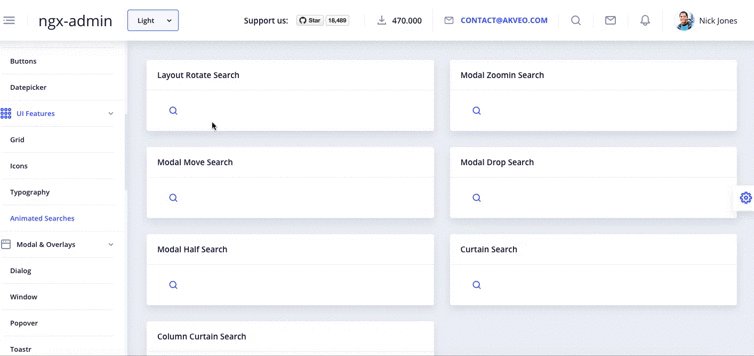
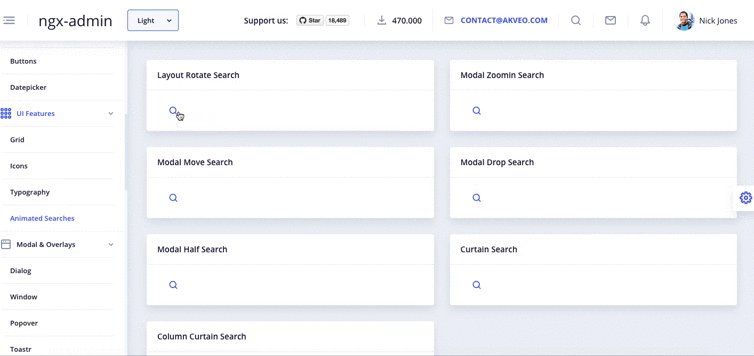
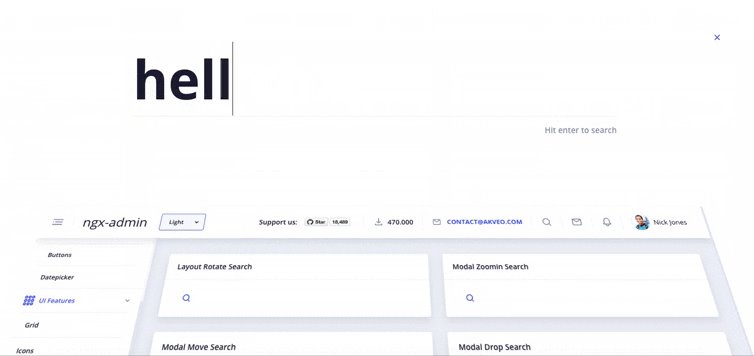
- UI features/ templates: grid, icons, fonts (typography), animated search
- modal and overlays: toastr, tooltip, popover, window, dialog
- components: calendar (+kit), progress bar, spinner, alert, chat
- maps: Google Maps, Bubble Maps, Search Maps, Leaflet Maps
- charts: D3, charts.js, Echarts
- advanced editors: CKEditor, TinyMCE
- tables and data: Smart Table, Tree Grid
- 404 page template
- authentication: login/register, reset and request password
- a couple of animated search options