What is CLI
CLI stands for the Command Line Interface. This is exactly what we need if we want to start our journey with JavaScript Frameworks. CLI allows you to create the whole project structure with a single command.
Installation
Usually, if we install CLI (not only relates to Angular) is it said that installing it globally will be easier for you while skipping from one project to another.
If you do not know if you already have the Angular CLI on your device you can use the
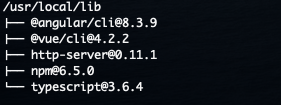
npm -g list --depth=0
it provides the list of all global packages installed by npm. The –depth shortens the dependency tree to show only main packages (without their dependencies).
Here’s a sample -g list

Once you get the CLI you call
ng new project_name
where project_name is a name of your project. Inside the project_name you would find your new project.
Version
6 days ago, exactly on 7th of February 2020 The new Angular-cli 9.0.0 has been published.
To track the releases of the CLI go to the Github repository https://github.com/angular/angular-cli/releases
Below’s the list of changes for the version 9.0.0
| support using multiple configurations |
| add support for ng-add packages that should not be saved as `dependencies` |
| allow subclass to override default collection name |
| create commits per migration during update (#15611) |
| check/prompt for workspace level analytics configuration (#14264) |
| add support for custom npmrc paths |
| change the url for doc search |
| ensure built-in Angular schematics package can be found |
| prevent postinstall script errors from blocking install |
| disable Browserslist old data warning |
| inform user and error if schematics package is in unreachable location (#16466) |
| migrate and inform users about @angular-devkit/[schematics, core] packages |
| inform user and error if schematics package is in unreachable location (#16466) |
| remove alias for deploy command |
| `ng version` should report if ivy is enabled |
| improve robustness of Node.js version check |
| fix package manager warnings when running temporary install |
| support running a single migration from a package |
| Renames final message to “Migration completed”. (#16016) |
| clarify ng update outdated message |
| remove no-bin-links during npm/yarn install |
| Prints out when a commit is made in `ng update`. |
| add link to update guide post running Angular migrations |
| re-introduce install package using shell spawn (#16112) |
| disable update commit creation by default |
| use spawned process error when it’s available |
| handle null stderr during npm install |
| only show add/update package install output on errors |
| remove unneeded git HEAD update message |
| add migration name to commit header |
| pass next option to all update logic |
| verify package specifier when adding a package |
| skip project analytics prompt when using update |
| don’t install using global command but rather install in a different folder |
| change analytics type to boolean or string |
| improve statues and description logs during update |
| updated CLI should not have analytics enabled |
| scoped project names |
| return success in update execute migrations function |
| support prerelease CLI versions when bootstrapping update |
| logic to determine if the installed CLI is out of date |
| Determine relative paths correctly |
| ng update log messages printed twice |
| initialize baseUrl variable |
| do not warn on multiple array option use |
| add browser builder index option longhand form to schema |
| correctly account for linked packages in update |
| handle promise rejection on analytics install prompt (#15455) |