Angular Esri Components by TheKeithStewart
A set of Angular 6 components that supports maps (with ArcGIS API). Project run on Apache-2.0 build with Angular CLI.
Project website https://github.com/TheKeithStewart/angular-esri-components
Documentation https://github.com/TheKeithStewart/angular-esri-components
Demos
1. widget editor example https://developers.arcgis.com/javascript/latest/sample-code/widgets-editor-basic/index.html
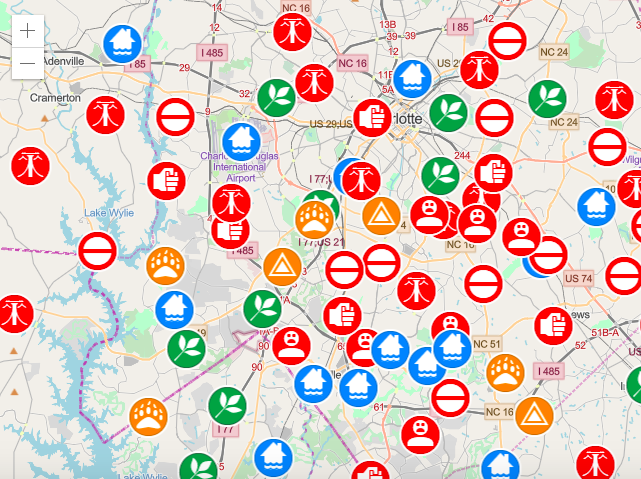
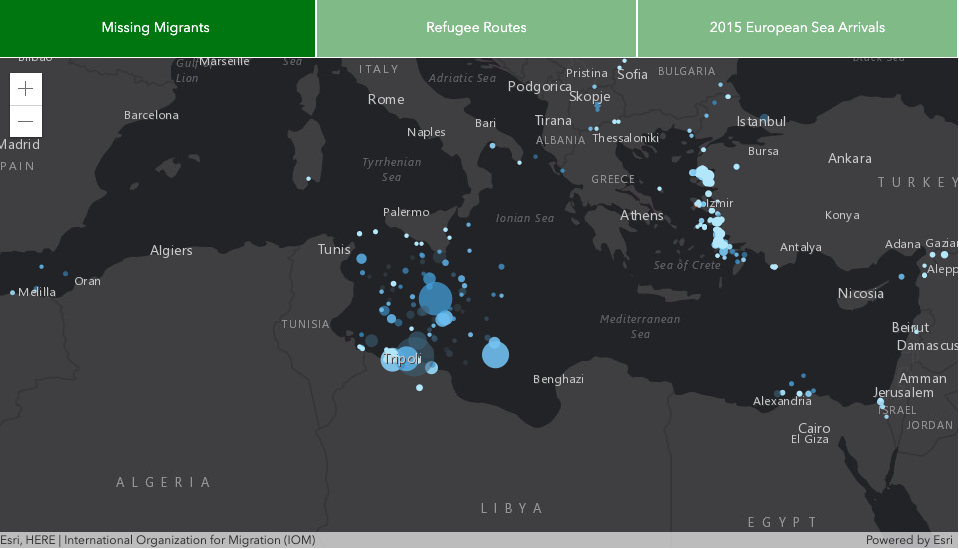
2. 2D stamples on the map (webStyleSymbol) https://developers.arcgis.com/javascript/latest/sample-code/webstylesymbol-2d/index.html
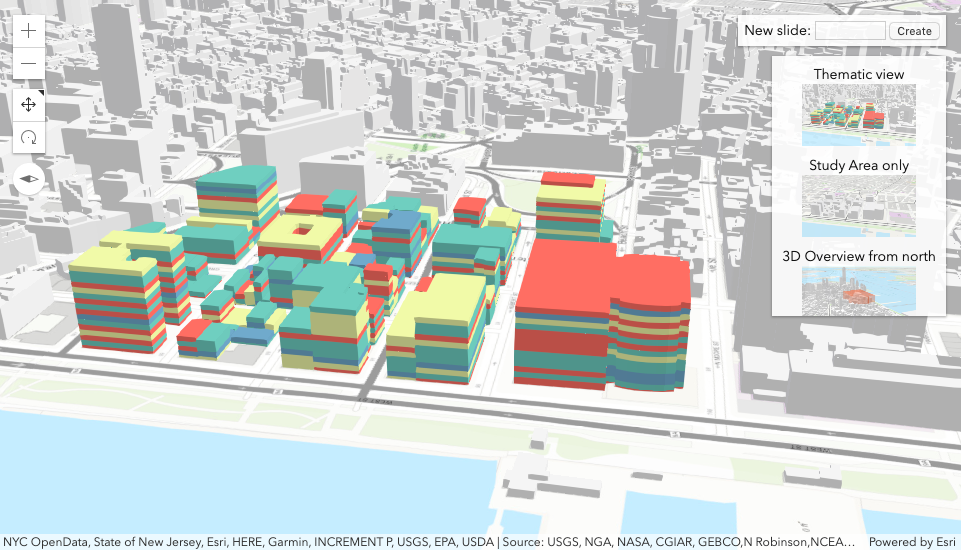
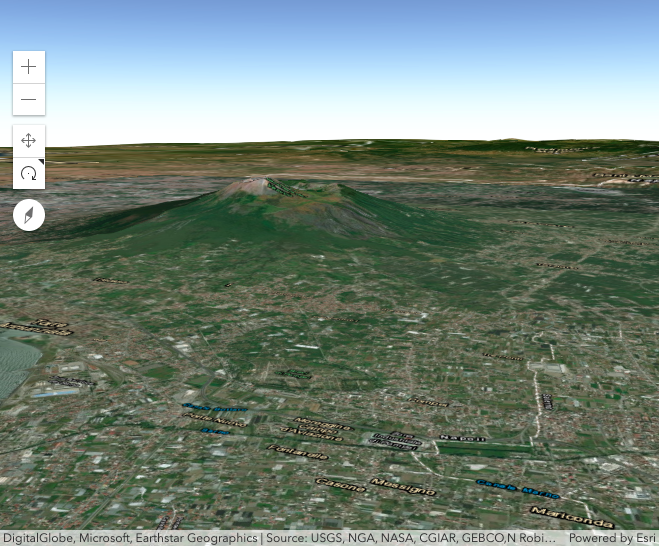
3. Saving web scenes sandbox example https://developers.arcgis.com/javascript/latest/sample-code/sandbox/index.html?sample=webscene-save&share=false
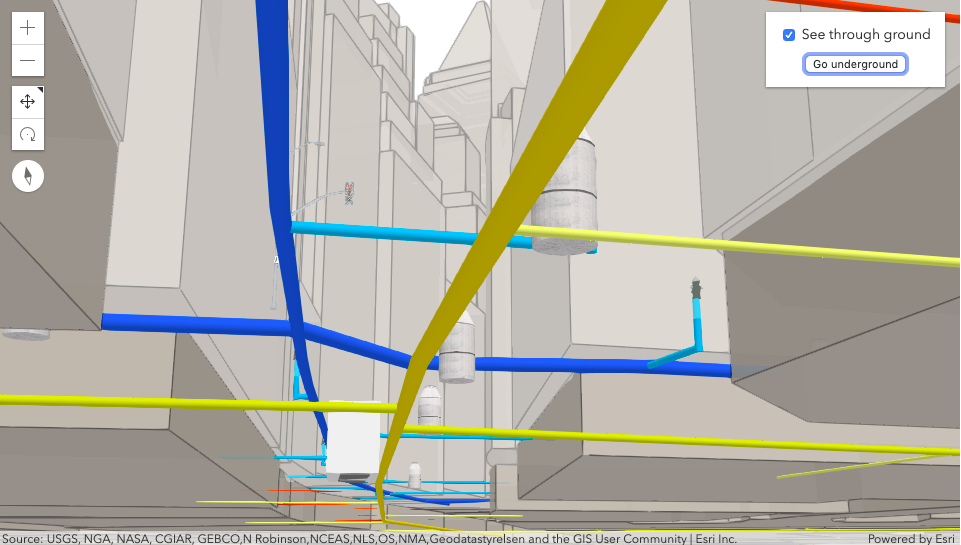
4. 3D underground structure codePen example https://codepen.io/pen?&editable=true&editors=100
Dependencies
| “@angular/animations”: “^6.0.0”, |
| “@angular/common”: “^6.0.0”, |
| “@angular/compiler”: “^6.0.0”, |
| “@angular/core”: “^6.0.0”, |
| “@angular/forms”: “^6.0.0”, |
| “@angular/http”: “^6.0.0”, |
| “@angular/platform-browser”: “^6.0.0”, |
| “@angular/platform-browser-dynamic”: “^6.0.0”, |
| “@angular/router”: “^6.0.0”, |
| “angular2-template-loader”: “^0.6.2”, |
| “core-js”: “^2.5.4”, |
| “electron”: “^2.0.0”, |
| “esri-loader”: “^2.3.0”, |
| “rxjs”: “^6.0.0”, |
| “wallaby-webpack”: “^3.9.7”, |
| “zone.js”: “^0.8.26” |
NPM
https://www.npmjs.com/package/angular-esri-components
npm i angular-esri-components
Features
- EsriModuleProvider
- esri-map
- esriCustomWidget
- esri-layers-toggle
- modes: map view (2D), Scene view (3D), Scene layer view, realistic water visualisation (3D), path visualisation (3D), switching views 2D- 3D, composite views, global mode (with underground navigation),
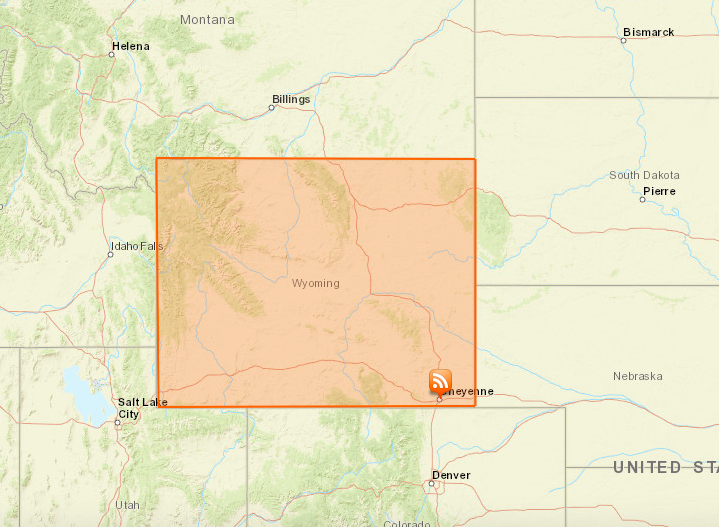
- layers: integrated mesh layer, steam layer, KMLLayer, OpenStreetMapLayer, WebTileLayer, VectorTileLayer (+JSON), WMSLayer, WMTSLayer (+ sublayer), GeoJSONLayer, GeoRRSLayer, featureLayers, CSVLayer, ImaginaryLayer, DynamicLayer, LERC Layer, BlendLayer, ElevationLayer (thamtic data, exaggerating elevation), WebGL layer,
- advanced attribute edition
- arcade expressions support
- multi-line labels
- basic querying
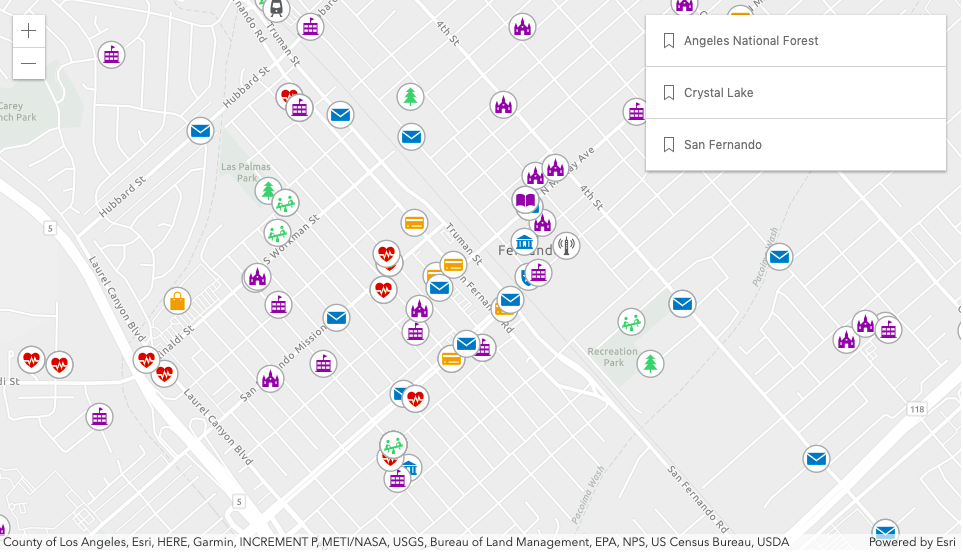
- pop-ups with edit action (DOM mode, multiple elements, templates, actions per feature)
- custom background for scene view
- working with 3D mesh primitives and low poly terrain sing mesh geometry
- searching, tasks (query, find, identify)
- geoprocessing and GeometryEngine
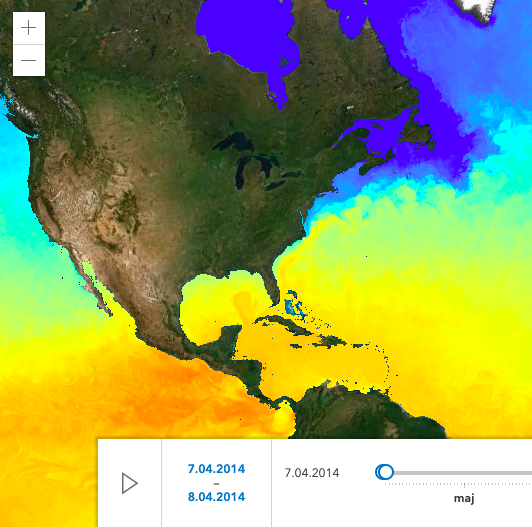
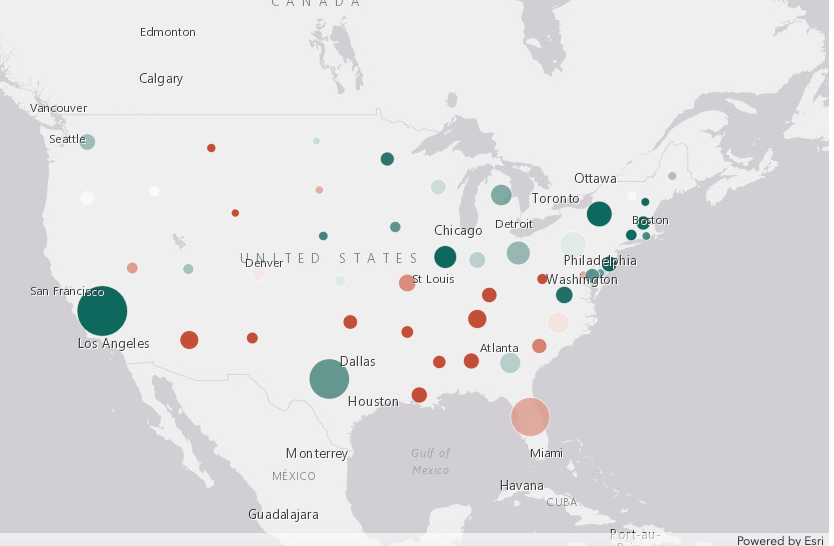
- widgets: timeSlider, Proportionally-sized WebStyleSymbols (2D), Histogram widget, colorSlider histogram, dot density visualisation, sketch widget (3D), sketch update validation, import gITF 3D models, drawing of non-intersecting lines, directions widget, legend widget,
- data driven size and color visualisations
- measurements in 2D and 3D,
- workflow manager,
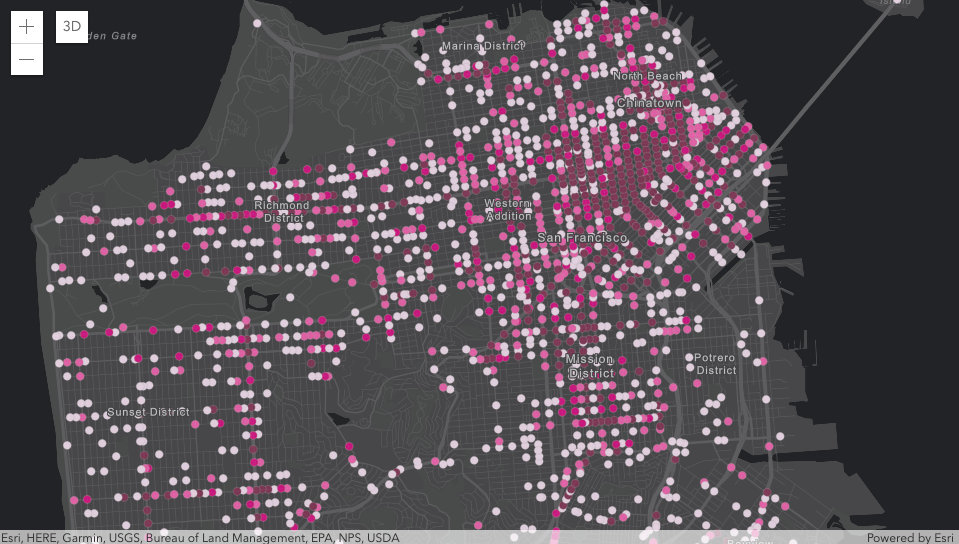
- visualization points with a heatmap
- multivariate data exploration and visualisation (3D)
- WebStyleSymbol, CIMSymbol,
- scene view – ‘go to’
- portal basemaps support
- path visualisations in 3D